Jimdo でホームページを作る6 (ブログ一覧)
投稿者:マーチン 2017年4月25日
カテゴリ:一般::ウェブサイト製作
カテゴリ:一般::ウェブサイト製作
ブログのタイトル一覧を作成しようと、[RSSフィード]を利用してみた。この方法の利点は、他のページのブログの更新情報にも使えることです。
ここで紹介する方法は、将来的にJimdoの仕様が変更され、使えなくなる可能性もあります。

●RSSを使った方法
(1)[+コンテンツの追加] [その他のコンテンツ] [RSSフィード] をクリックする。
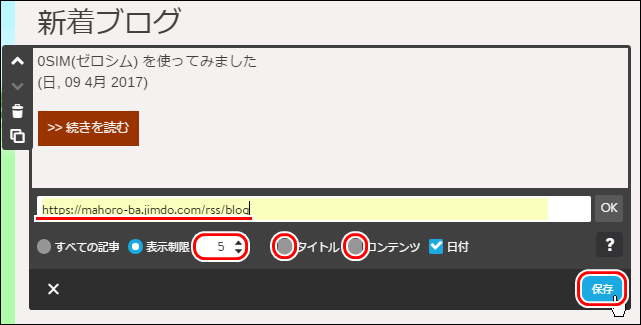
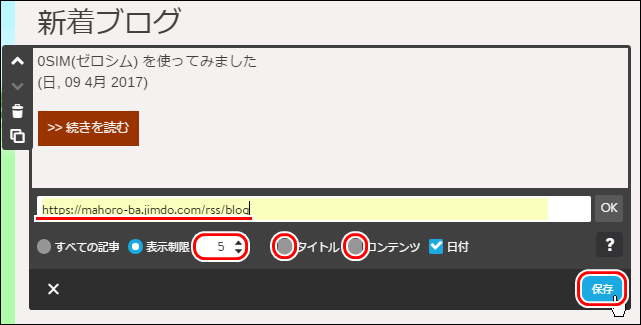
(2)”https://アカウント名.jimdo.com/rss/blog” と入力して、[OK] をクリックする。□タイトル □コンテンツ のチェックを外して、[保存] をクリックする。

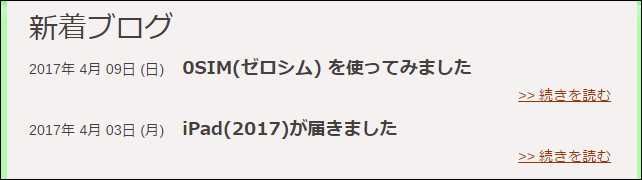
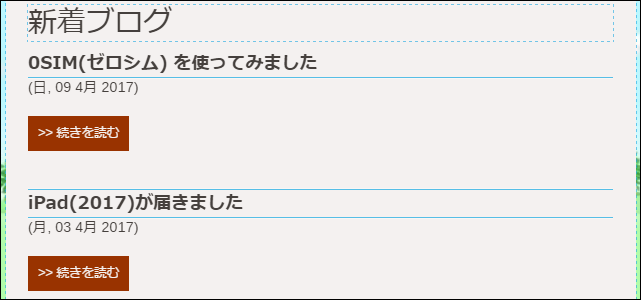
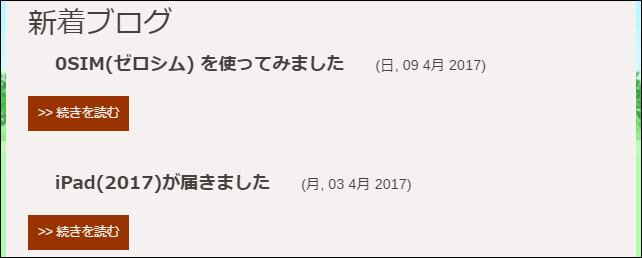
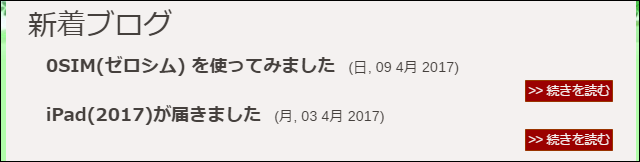
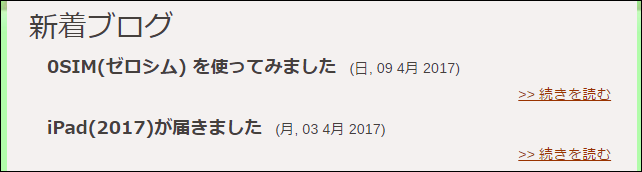
(3)次のような表示結果になります(レイアウトは、St.Petersburg を使用)。 サイドメニューで表示するならいいですが、メインコンテンツエリアで使うには、行数を使いすぎです。

(2)”https://アカウント名.jimdo.com/rss/blog” と入力して、[OK] をクリックする。□タイトル □コンテンツ のチェックを外して、[保存] をクリックする。

(3)次のような表示結果になります(レイアウトは、St.Petersburg を使用)。 サイドメニューで表示するならいいですが、メインコンテンツエリアで使うには、行数を使いすぎです。

●不満点
- タイトルと日付を1行で表示したい
- [続きを読む]のリンクが大きくて目立ちすぎ
- [続きを読む]をクリックすると、新しいページで開いてしまう
- 日付の、曜日、日、月、年 の順番が分かりづらい
●タイトルのフォントを変更する
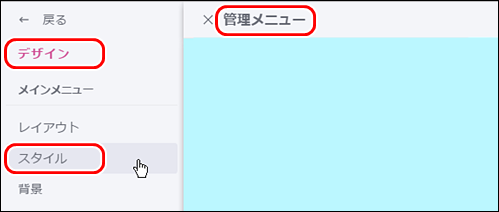
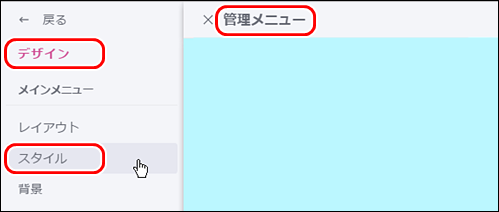
(1)[管理メニュー] [デザイン] [スタイル] をクリックする。

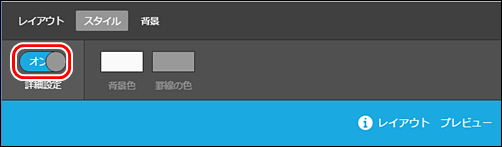
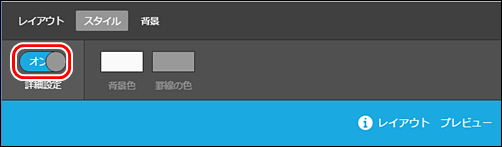
(2)詳細設定をオンにする。

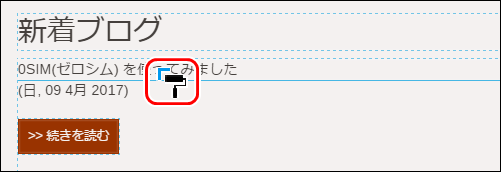
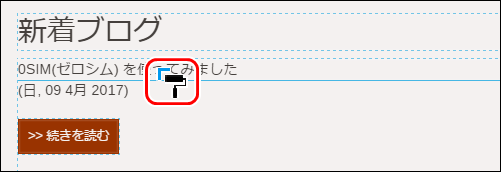
(3)タイトルのところにマウスカーソルを合わせて、クリックする。

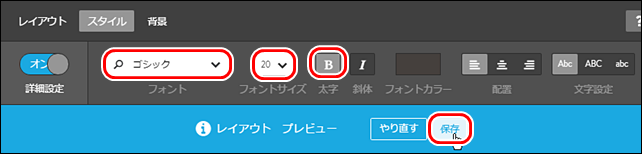
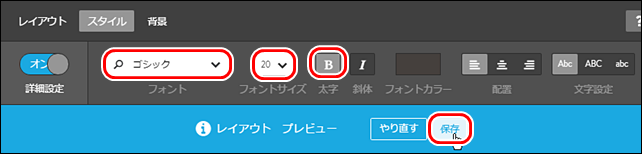
(4)フォント、フォントサイズ、太字 を変更して、[保存] をクリックする。この例では、フォント:ゴシック、フォントサイズ:20pt、太字:ON

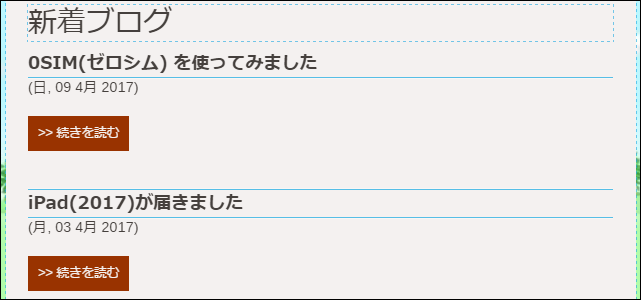
(5)タイトルのフォントが変わりました。


(2)詳細設定をオンにする。

(3)タイトルのところにマウスカーソルを合わせて、クリックする。

(4)フォント、フォントサイズ、太字 を変更して、[保存] をクリックする。この例では、フォント:ゴシック、フォントサイズ:20pt、太字:ON

(5)タイトルのフォントが変わりました。

●タイトルと日付を1行で表示
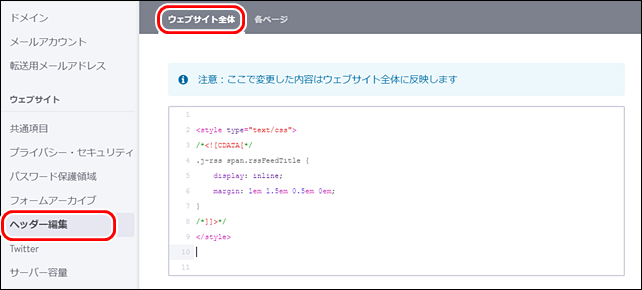
(1)[管理メニュー] [基本設定] [ヘッダー編集] [ウェブサイト全体] をクリックする。

(2)以下の内容を書き込む。
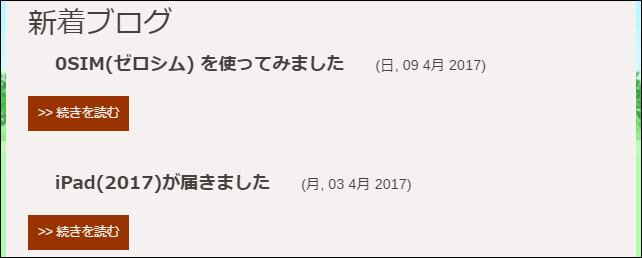
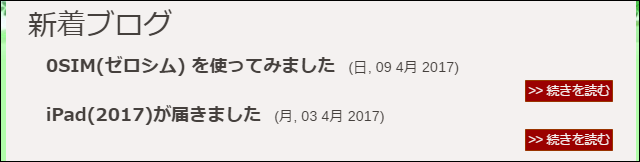
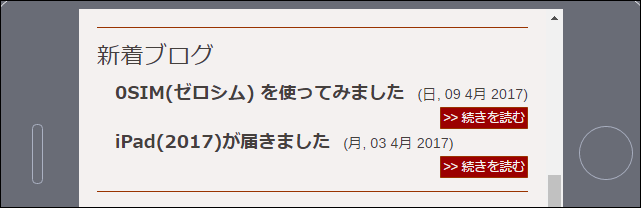
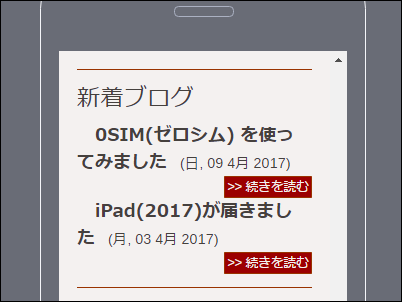
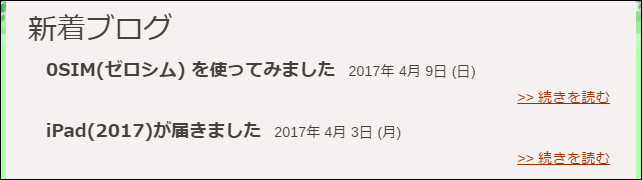
(3)その結果、タイトルと日付が1行で表示されました。


(2)以下の内容を書き込む。
(3)その結果、タイトルと日付が1行で表示されました。

●日付と[続きを読む]を右寄せする
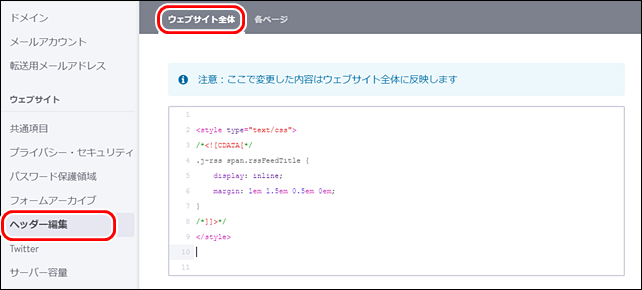
(1)[管理メニュー] [基本設定] [ヘッダー編集] [ウェブサイト全体] をクリックしする。
(2)
と、
の間に、以下の行を挿入する。
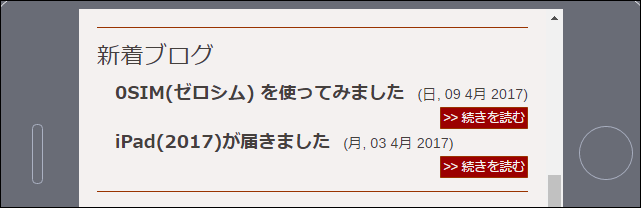
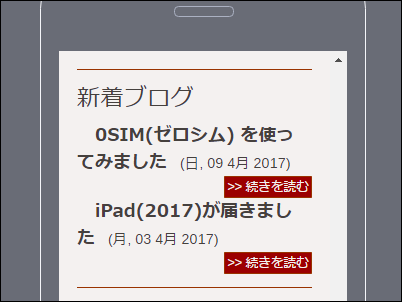
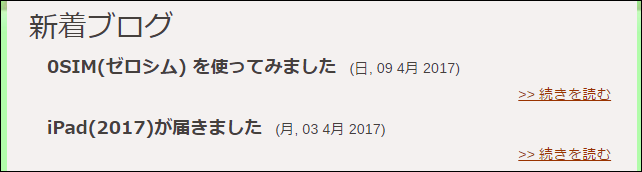
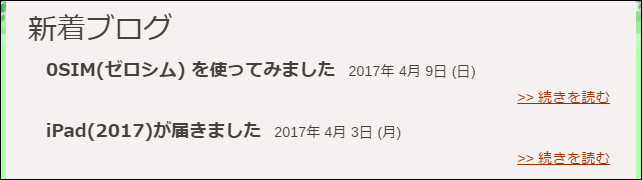
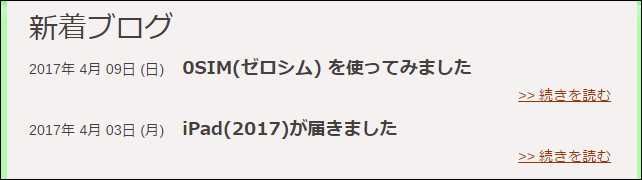
(3)その結果、とても見やすくなりました。



(2)
と、
の間に、以下の行を挿入する。
(3)その結果、とても見やすくなりました。



●新しいページを開かない
新しいページを開かないようにするために、jQuery を使ってページの内容を書き換えてみました。
ところが、レイアウトによって、a[target="_blank"] に対するスタイルが定義されているために、[>>続きを読む] の背景色などが変わってしまいました。[管理メニュー] [デザイン] [スタイル] では変更できません。

(1)[管理メニュー] [基本設定] [ヘッダー編集] [ウェブサイト全体] をクリックする。
(2)JQueryを使うために必要な、以下の行を挿入する。
(3)さらに、以下の行を追加する。但し、”https://アカウント名.jimdo.com/”の部分は、ご自身のURLに書き換えてください。
ところが、レイアウトによって、a[target="_blank"] に対するスタイルが定義されているために、[>>続きを読む] の背景色などが変わってしまいました。[管理メニュー] [デザイン] [スタイル] では変更できません。

(1)[管理メニュー] [基本設定] [ヘッダー編集] [ウェブサイト全体] をクリックする。
(2)JQueryを使うために必要な、以下の行を挿入する。
(3)さらに、以下の行を追加する。但し、”https://アカウント名.jimdo.com/”の部分は、ご自身のURLに書き換えてください。
●日付の表示形式を整える
日付の表示形式を整えるためにも、jQuery を使いました。

(1)[管理メニュー] [基本設定] [ヘッダー編集] [ウェブサイト全体] をクリックする。
(2)以下の行を挿入する。
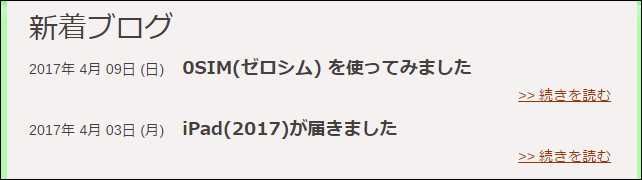
(3)さらに、日付とタイトルの順を変えたい場合は、以下のように修正する。


(1)[管理メニュー] [基本設定] [ヘッダー編集] [ウェブサイト全体] をクリックする。
(2)以下の行を挿入する。
(3)さらに、日付とタイトルの順を変えたい場合は、以下のように修正する。

◆解説 (自分のための備忘録)
正規表現による文字列置換を使っている。
置換前文字列 例:タイトル (日, 09 4月 2017)
(<span.*?<\/span>)[\s\S]*?\(([日月火水木金土]).*?(\d+).*?(\d+).*?(\d+)\)
置換後文字列 例:2017年 4月 09日 (日) タイトル
$5年 $4月 $3日 \($2\)$1
置換前文字列 例:タイトル (日, 09 4月 2017)
(<span.*?<\/span>)[\s\S]*?\(([日月火水木金土]).*?(\d+).*?(\d+).*?(\d+)\)
置換後文字列 例:2017年 4月 09日 (日) タイトル
$5年 $4月 $3日 \($2\)$1
| <span.*?<\/span> | 「.*?」は任意の文字列、「/」は予約文字なので 「\」でエスケープ。タイトルにマッチ。 | 「$1」で置換 |
| [\s\S]*? | 改行を含む任意の文字列。「.」では改行を含まない。 | |
| \( | 「(」は予約文字なので 「\」でエスケープ | |
| [日月火水木金土] | 日月火水木金土 のいずれかにマッチ | 「$2」で置換 |
| .*? | 任意の文字列 | |
| \d+ | 数字列。日にちにマッチ。 | 「$3」で置換 |
| .*? | 任意の文字列 | |
| \d+ | 数字列。月にマッチ。 | 「$4」で置換 |
| .*? | 任意の文字列 | |
| \d+ | 数字列。年にマッチ。 | 「$5」で置換 |
| \) | 「)」は予約文字なので 「\」でエスケープ |
●ブログのカテゴリの使い方
Jimdo には、年別のアーカイブを表示する機能がありません。その代用として、投稿年をカテゴリとして登録しておき、カテゴリ別のブログ表示をすることで、特定の年だけの投稿を表示できます。
また、カテゴリーは1つの記事に対して複数個指定できますので、年以外のもので分けることも同時にできます。
例えば、以下のようなカテゴリを設定した時に、
”https://アカウント名.jimdo.com/rss/blog/2016” とすれば、記事1、記事2 が、
”https://アカウント名.jimdo.com/rss/blog/イベント” とすれば、記事1、記事3、記事4 が表示されます。
また、カテゴリーは1つの記事に対して複数個指定できますので、年以外のもので分けることも同時にできます。
例えば、以下のようなカテゴリを設定した時に、
| 記事番号 | カテゴリ |
|---|---|
| 記事1 | 2016 イベント |
| 記事2 | 2016 ひとり言 |
| 記事3 | 2017 イベント |
| 記事4 | 2017 イベント |
| 記事5 | 2017 ひとり言 |
”https://アカウント名.jimdo.com/rss/blog/イベント” とすれば、記事1、記事3、記事4 が表示されます。


