弱視者用のユーザー・スタイルシート (IE編)
投稿者:マーチン 2008年4月21日
カテゴリ:視覚障碍者向け::弱視のかた向け
カテゴリ:視覚障碍者向け::弱視のかた向け
弱視のかたが、ウェブページを見るときに、文字の大きさや、背景とのコントラストが低いために、非常に見づらいことがあります。
インターネットエクスプローラ(IE)では、スタイルシートを指定することで、表示のされかたを変更することができます。また、「!important」を使うと、そのスタイルを最優先にすることができます。(但し、クラスセレクタやIDセレクタを使っている場合には、優先させられない。)
この機能を使えば、一般的なウェブページでも、弱視者に優しいページに変えることが可能です。「ユーザ補助のオプション」のハイコントラストに設定されている場合は、その設定を解除してから、ここで紹介する方法をお試しください。
●ユーザー・スタイルシートの指定
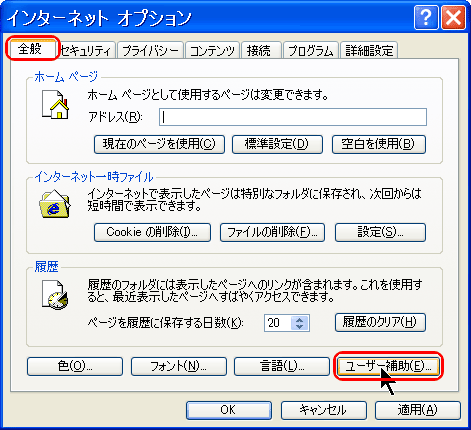
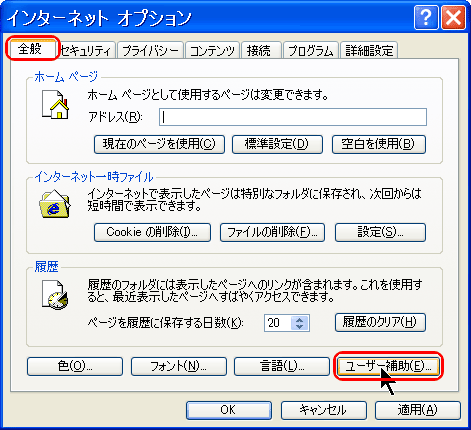
(1)[ツール] [インターネット オプション] [ユーザ補助]ボタンを押す。

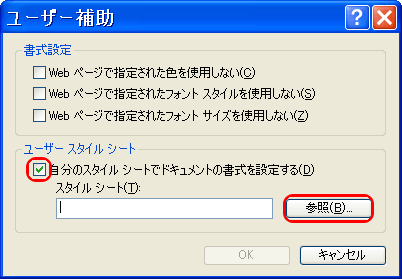
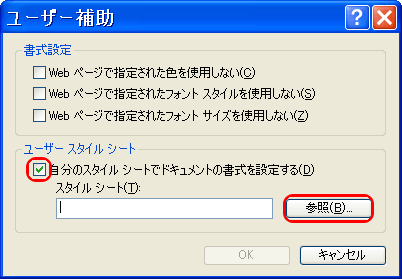
(2)■自分のスタイルシートでドキュメントの書式を設定する
にチェックを入れ、[参照]ボタンを押して、スタイルシートを指定する。


(2)■自分のスタイルシートでドキュメントの書式を設定する
にチェックを入れ、[参照]ボタンを押して、スタイルシートを指定する。

●ユーザ・スタイルシートの例
以下に、弱視者用のスタイルシートの例を示します。
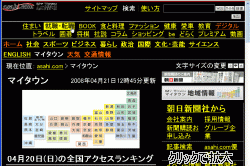
(1)スタイルシート適用前

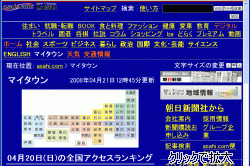
(2)lowvision-01.css (背景:黒色 文字:白色 リンク:黄色)
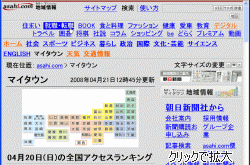
(3)lowvision-02.css (背景:青色 文字:白色 リンク:黄色)
(4)lowvision-03.css (背景:薄い灰色 文字:黒色 リンク:青色)
(1)スタイルシート適用前

(2)lowvision-01.css (背景:黒色 文字:白色 リンク:黄色)
(3)lowvision-02.css (背景:青色 文字:白色 リンク:黄色)
(4)lowvision-03.css (背景:薄い灰色 文字:黒色 リンク:青色)