弱視者用のユーザー・スタイルシート (Firefox編)
投稿者:マーチン 2008年8月9日
カテゴリ:視覚障碍者向け::弱視のかた向け
カテゴリ:視覚障碍者向け::弱視のかた向け
弱視のかたが、ウェブページを見るときに、文字の大きさや、背景とのコントラストが低いために、非常に見づらいことがあります。
Mozilla Firefox(モジラ ファイヤフォックス)で、スタイルシートを指定して表示を変更する方法を説明します。
インターネットエクスプローラの場合は、以下の記事を参照してください。
⇒ 【まほろば】弱視者用のユーザー・スタイルシート (IE編)
●ユーザ・スタイルシートの例
以下に、弱視者用のスタイルシートの例を示します。
(1)スタイルシート適用前

(2)lowvision-01f.css (背景:黒色 文字:白色 リンク:黄色)
(3)lowvision-02f.css (背景:青色 文字:白色 リンク:黄色)
(4)lowvision-03f.css (背景:薄い灰色 文字:黒色 リンク:青色)
(1)スタイルシート適用前

(2)lowvision-01f.css (背景:黒色 文字:白色 リンク:黄色)
(3)lowvision-02f.css (背景:青色 文字:白色 リンク:黄色)
(4)lowvision-03f.css (背景:薄い灰色 文字:黒色 リンク:青色)
●Firefox(ファイヤフォックス)のインストール
●アドオン(機能拡張)ソフトのインストール
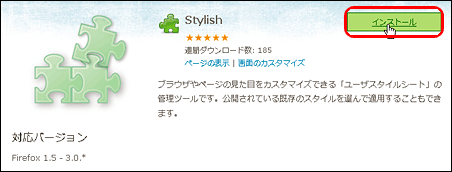
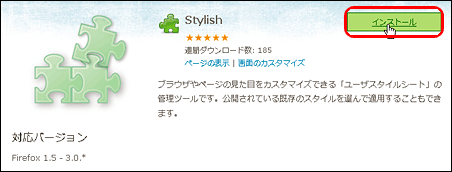
(1)Firefox 用アドオン:Stylish を開き、[インストール] をクリックする。

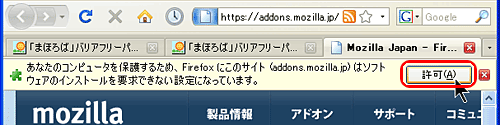
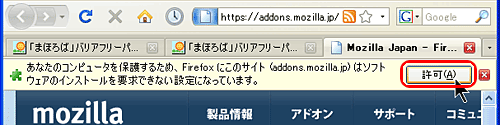
(2)「あなたのコンピュータを保護するために・・・」と表示されたら、[許可] をクリックする。

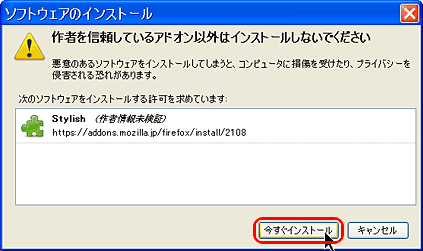
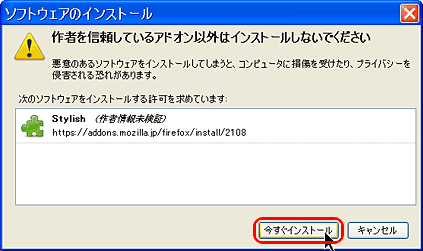
(3)次のソフトウェアをインストールする許可を求めています ⇒ [今すぐインストール]

(4)[Firefox を再起動] をクリック

(2)「あなたのコンピュータを保護するために・・・」と表示されたら、[許可] をクリックする。

(3)次のソフトウェアをインストールする許可を求めています ⇒ [今すぐインストール]

(4)[Firefox を再起動] をクリック
●スタイルを追加
(1)「ユーザ・スタイルシートの例」のいずれかのファイルをダウンロードする。
(2)ダウンロードしたファイルを「メモ帳」などのエディタで開き、[編集][すべてを選択] [編集][コピー] を実行する。
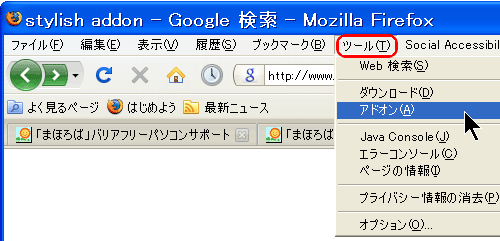
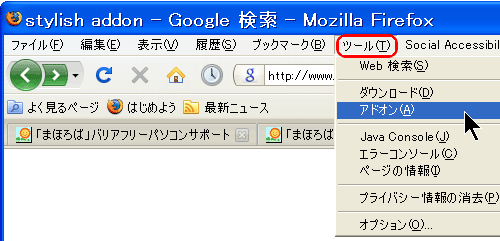
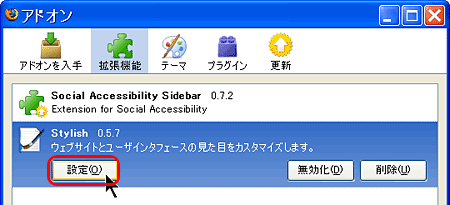
(3)Firefox で、[ツール] [アドオン] を選択

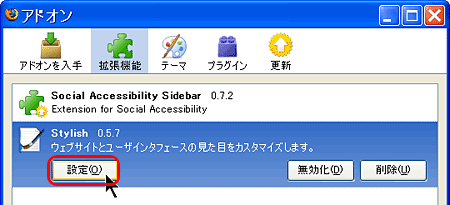
(4)Stylish の [設定] をクリック

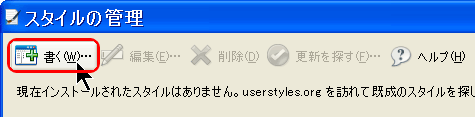
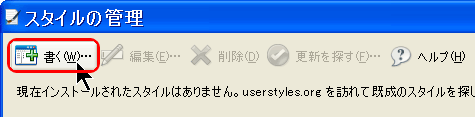
(5)[書く] をクリック

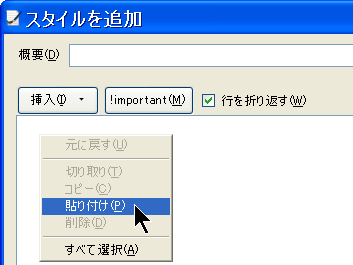
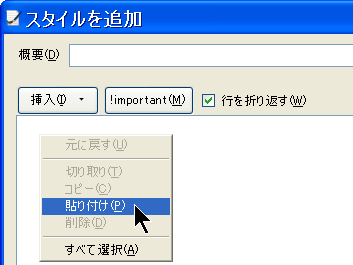
(6)右クリックして、[貼り付け]

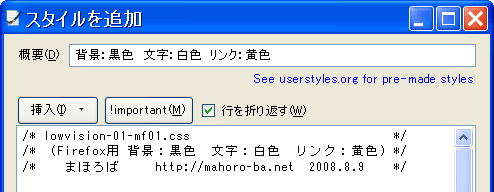
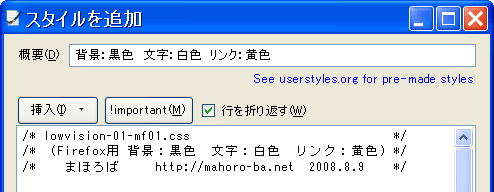
(7)”概要”に説明を書き、[保存] をクリックする。

(2)ダウンロードしたファイルを「メモ帳」などのエディタで開き、[編集][すべてを選択] [編集][コピー] を実行する。
(3)Firefox で、[ツール] [アドオン] を選択

(4)Stylish の [設定] をクリック

(5)[書く] をクリック

(6)右クリックして、[貼り付け]

(7)”概要”に説明を書き、[保存] をクリックする。