フォトスケープ 3.7 実例 その1(フレーム、吹き出し、イラスト)
投稿者:マーチン 2016年1月9日
カテゴリ:Windows::Windows 一般アプリ
カテゴリ:Windows::Windows 一般アプリ
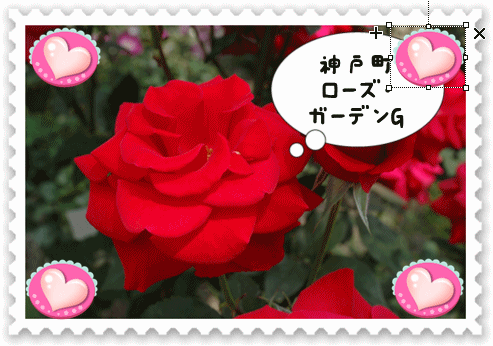
バラを撮影した写真に飾り付けをしてみます(前半)。写真のサイズを変更し、フレーム(枠)に入れて、文字付の吹き出しと、用意されたイラストを追加します。

●写真をフレームで飾る
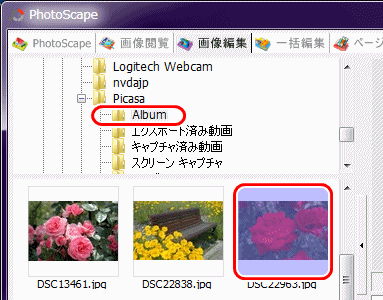
(1)フォトスケープ (PhotoScape) を起動し、[画像編集] をクリックする。
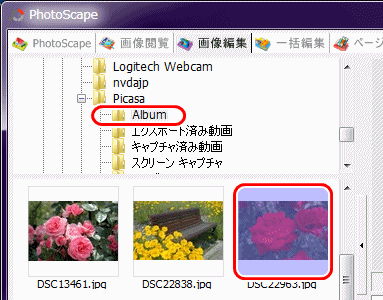
(2)写真の入っているフォルダを選択し、その下のサムネイル(小さい画像)から、編集したい写真をクリックする。

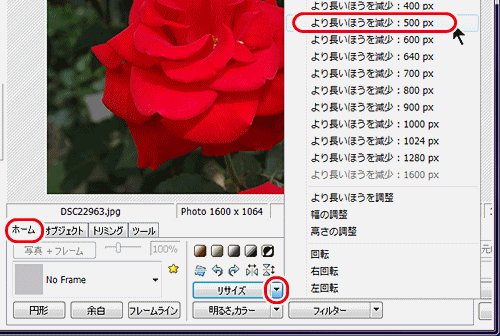
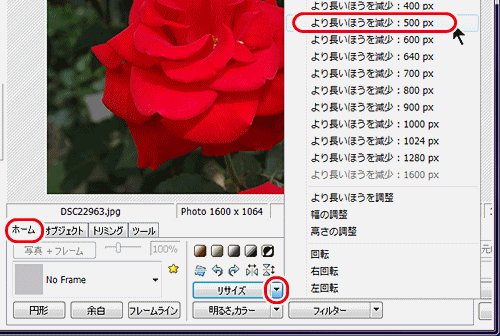
(3)[リサイズ]の右の▼をクリックして、変更するサイズを選択する。

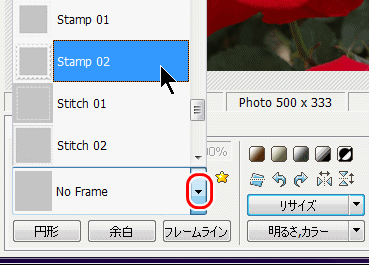
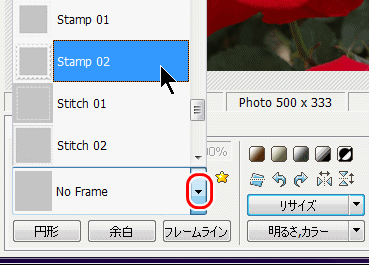
(3)フレームの選択で、[Stamp02] を選択する。

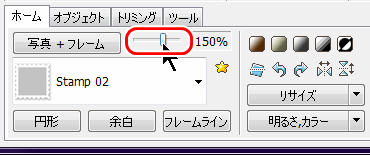
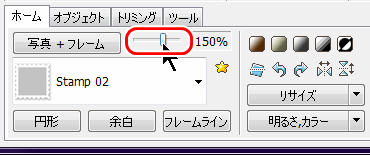
(4)フレームのサイズを、150% に変更する。

(2)写真の入っているフォルダを選択し、その下のサムネイル(小さい画像)から、編集したい写真をクリックする。

(3)[リサイズ]の右の▼をクリックして、変更するサイズを選択する。

(3)フレームの選択で、[Stamp02] を選択する。

(4)フレームのサイズを、150% に変更する。

●吹き出しの挿入
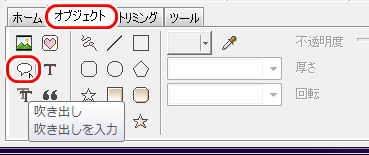
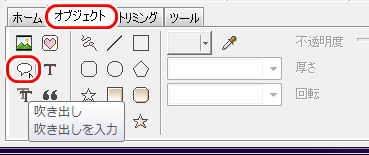
(1)[オブジェクト]タブを選んで、[吹き出し]をクリックする。

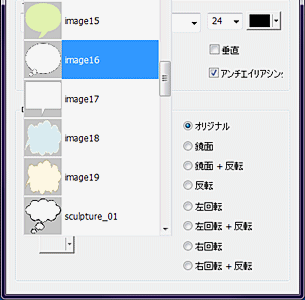
(2)[image16] を選択する。

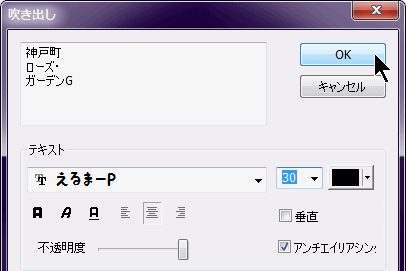
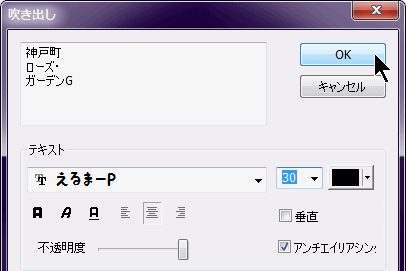
(3)吹き出しの内容、文字のフォント、大きさ、色を指定して、[OK] をクリックする。

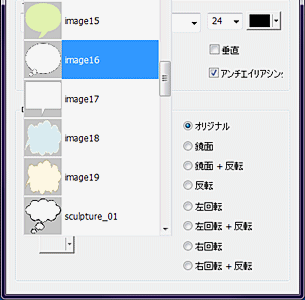
(2)[image16] を選択する。

(3)吹き出しの内容、文字のフォント、大きさ、色を指定して、[OK] をクリックする。
フォント「えるまーP」は、Windows には標準でインストールされていません。以下の記事を参照して、各自でインストールしてください。 【まほろば】フリーの手書き風フォント

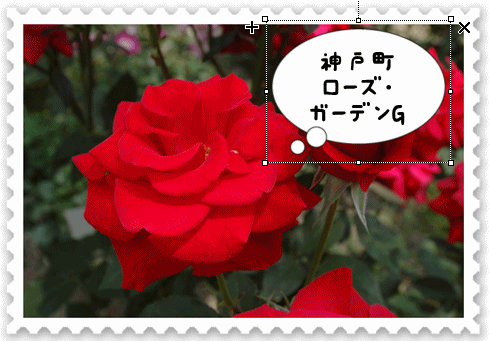
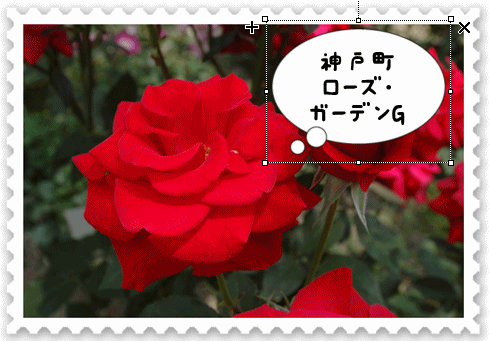
(4)吹き出しのサイズ、位置を調整する。


(4)吹き出しのサイズ、位置を調整する。

●イラストの挿入
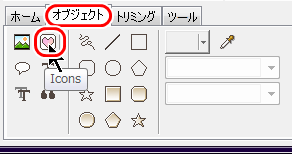
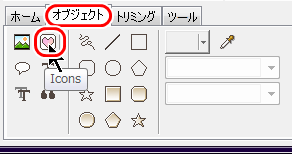
(1)[Icons] をクリックする。

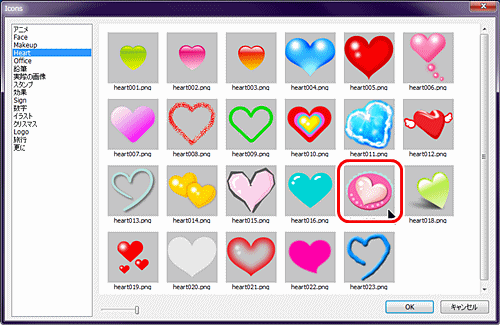
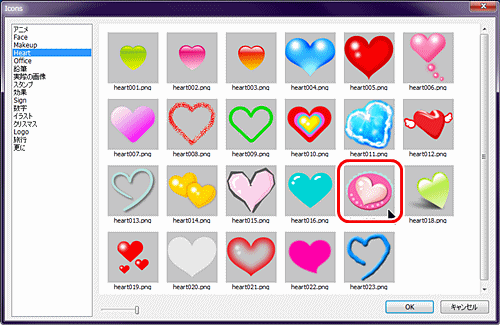
(2)分類から[Heart] を選択し、画像一覧から、挿入したいイメージを選択し、[OK] をクリックする。

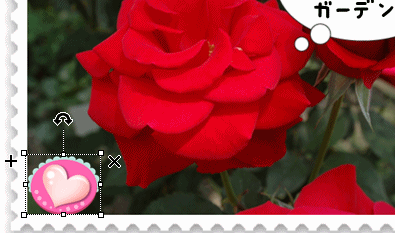
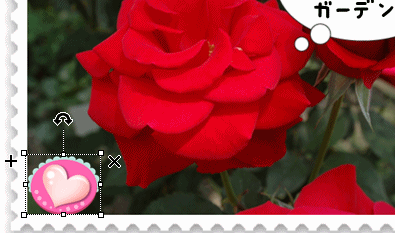
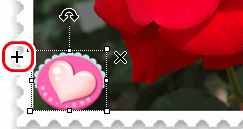
(3)挿入したイラストの、大きさ、位置を調整する。

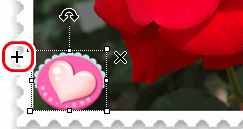
(4)イラストの左側にある[+]マークをクリックすると、コピーされるので、位置を調整する。

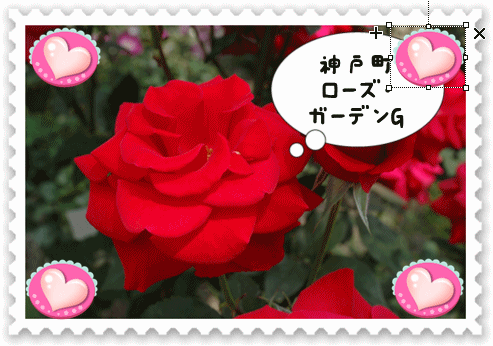
(5)イラスト挿入まで、完成


(2)分類から[Heart] を選択し、画像一覧から、挿入したいイメージを選択し、[OK] をクリックする。

(3)挿入したイラストの、大きさ、位置を調整する。

(4)イラストの左側にある[+]マークをクリックすると、コピーされるので、位置を調整する。

(5)イラスト挿入まで、完成

◆連載
【まほろば】フォトスケープ PhotoScape 3.7 (概要とインストール)
【まほろば】フォトスケープ PhotoScape 3.7 (ヘルプ動画)
【まほろば】フォトスケープ 3.7 実例 その1(フレーム、吹き出し、イラスト)
【まほろば】フォトスケープ 3.7 実例 その2(テキスト、レンズフレア、保存)
【まほろば】フォトスケープ 3.7 実例 その3(絵画化、長方形描画)
【まほろば】フォトスケープ 3.7 実例 その4(複数画像を1枚に-1)
【まほろば】フォトスケープ 3.7 実例 その5(複数画像を1枚に-2)
【まほろば】フォトスケープ 3.7 実例 その6(複数画像を1枚に-3)
【まほろば】フォトスケープ 3.7 実例 その7(アニメGIFの作成)
【まほろば】フォトスケープ PhotoScape 3.7 (ヘルプ動画)
【まほろば】フォトスケープ 3.7 実例 その1(フレーム、吹き出し、イラスト)
【まほろば】フォトスケープ 3.7 実例 その2(テキスト、レンズフレア、保存)
【まほろば】フォトスケープ 3.7 実例 その3(絵画化、長方形描画)
【まほろば】フォトスケープ 3.7 実例 その4(複数画像を1枚に-1)
【まほろば】フォトスケープ 3.7 実例 その5(複数画像を1枚に-2)
【まほろば】フォトスケープ 3.7 実例 その6(複数画像を1枚に-3)
【まほろば】フォトスケープ 3.7 実例 その7(アニメGIFの作成)


