フォトスケープ 3.7 実例 その3(絵画化、長方形描画)
投稿者:マーチン 2016年1月9日
カテゴリ:Windows::Windows 一般アプリ
カテゴリ:Windows::Windows 一般アプリ
公園を撮影した写真を、絵画風に加工してみます。写真のサイズを変更して、フレーム(枠)に入れて、絵画風に加工した後、文字を挿入します。

●写真をフレームで飾る
(1)フォトスケープ (PhotoScape) を起動し、[画像編集] をクリックする。
(2)サムネイル(小さい画像)をクリックして、写真を挿入する。
(3)[リサイズ]の右の▼をクリックして、変更するサイズを選択する。
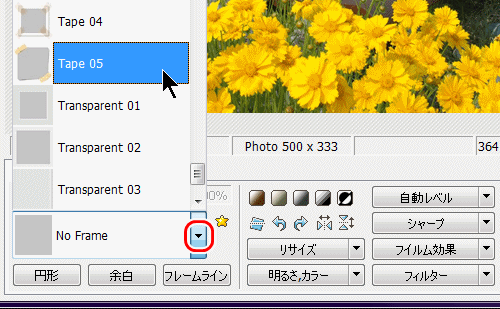
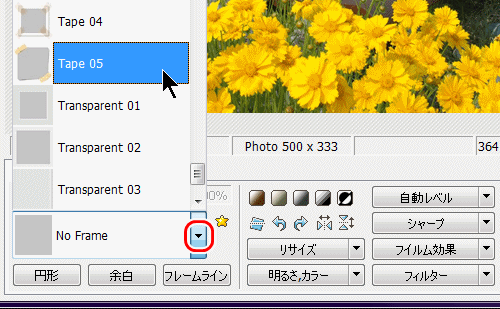
(4)フレームの選択で、[Tape 05] を選択し、フレームのサイズを、調整する。

(2)サムネイル(小さい画像)をクリックして、写真を挿入する。
(3)[リサイズ]の右の▼をクリックして、変更するサイズを選択する。
(4)フレームの選択で、[Tape 05] を選択し、フレームのサイズを、調整する。

●絵画化をする
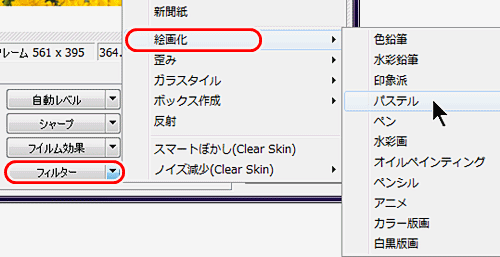
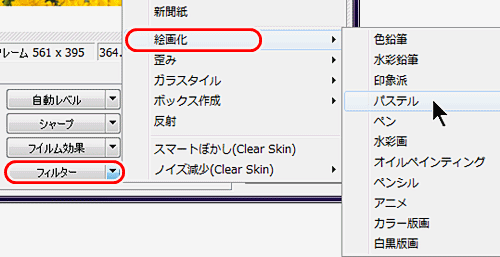
(1)[フィルター] [絵画化] [パステル] を選択する。

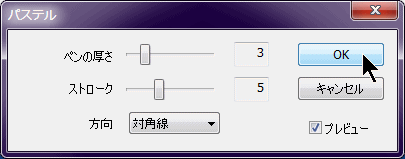
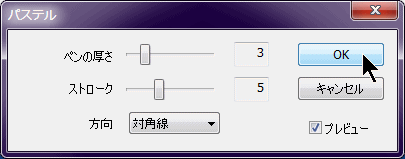
(2)ペンの厚さ(太さ)、ストローク、方向を設定して、[OK] をクリックする。


(2)ペンの厚さ(太さ)、ストローク、方向を設定して、[OK] をクリックする。

●文字を挿入する
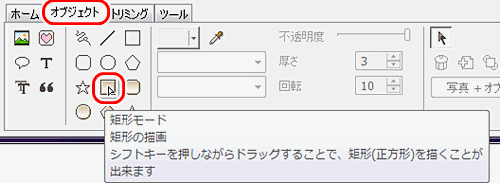
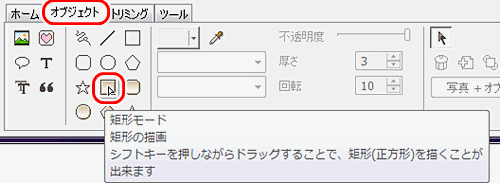
(1)[オブジェクト]タブ を選択し、[矩形モード] をクリックする。

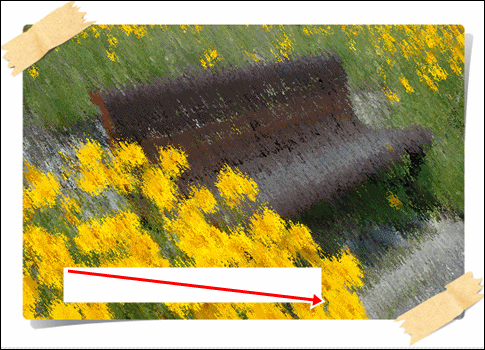
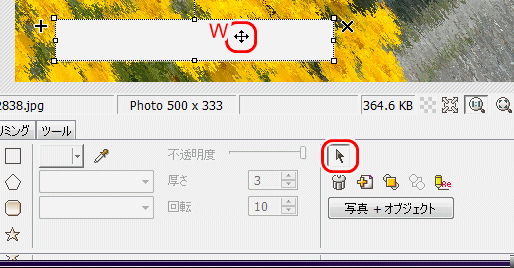
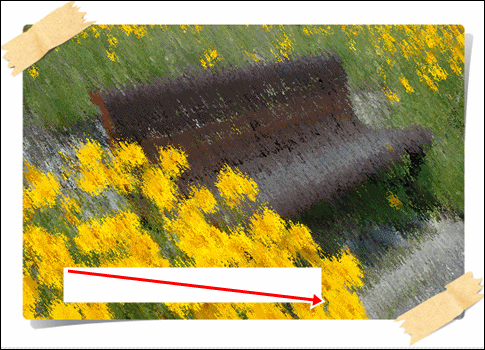
(2)ドラッグして、四角い形状を作成する。

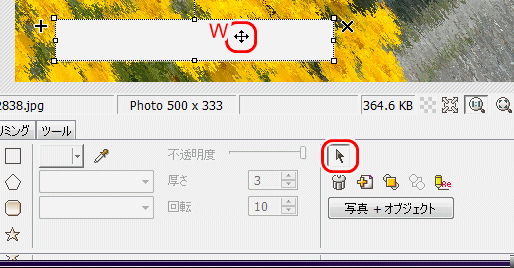
(3)[オブジェクト選択モード]をクリックし、変更したい四角形をダブルクリックする。

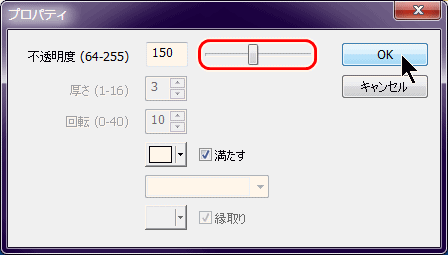
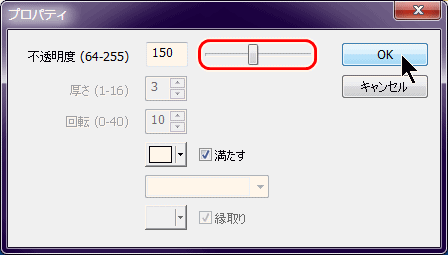
(4)四角のプロパティ(不透明度、色など)を設定して、[OK] をクリックする。
 い
い
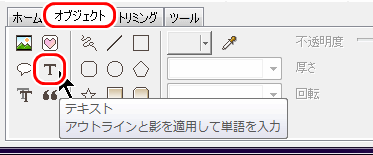
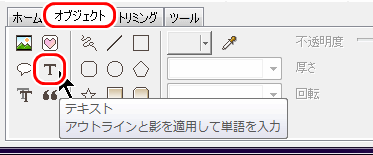
(5)[テキスト] をクリックする。

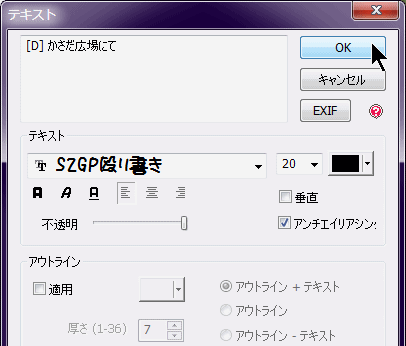
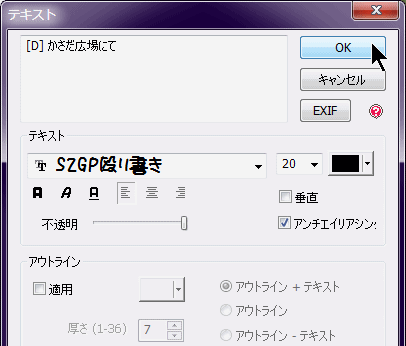
(6)テキストの内容、フォント、サイズ、色を設定し、アウトラインの適用はチェックをはずして、[OK]をクリックする。

(7)四角形とテキストの大きさ、位置を調整して、完成。

(2)ドラッグして、四角い形状を作成する。

(3)[オブジェクト選択モード]をクリックし、変更したい四角形をダブルクリックする。

(4)四角のプロパティ(不透明度、色など)を設定して、[OK] をクリックする。

(5)[テキスト] をクリックする。

(6)テキストの内容、フォント、サイズ、色を設定し、アウトラインの適用はチェックをはずして、[OK]をクリックする。
フォント「S2GP殴り書き」は、Windows には標準でインストールされていません。以下の記事を参照して、各自でインストールしてください。 【まほろば】フリーの手書き風フォント

(7)四角形とテキストの大きさ、位置を調整して、完成。
◆連載
【まほろば】フォトスケープ PhotoScape 3.7 (概要とインストール)
【まほろば】フォトスケープ PhotoScape 3.7 (ヘルプ動画)
【まほろば】フォトスケープ 3.7 実例 その1(フレーム、吹き出し、イラスト)
【まほろば】フォトスケープ 3.7 実例 その2(テキスト、レンズフレア、保存)
【まほろば】フォトスケープ 3.7 実例 その3(絵画化、長方形描画)
【まほろば】フォトスケープ 3.7 実例 その4(複数画像を1枚に-1)
【まほろば】フォトスケープ 3.7 実例 その5(複数画像を1枚に-2)
【まほろば】フォトスケープ 3.7 実例 その6(複数画像を1枚に-3)
【まほろば】フォトスケープ 3.7 実例 その7(アニメGIFの作成)
【まほろば】フォトスケープ PhotoScape 3.7 (ヘルプ動画)
【まほろば】フォトスケープ 3.7 実例 その1(フレーム、吹き出し、イラスト)
【まほろば】フォトスケープ 3.7 実例 その2(テキスト、レンズフレア、保存)
【まほろば】フォトスケープ 3.7 実例 その3(絵画化、長方形描画)
【まほろば】フォトスケープ 3.7 実例 その4(複数画像を1枚に-1)
【まほろば】フォトスケープ 3.7 実例 その5(複数画像を1枚に-2)
【まほろば】フォトスケープ 3.7 実例 その6(複数画像を1枚に-3)
【まほろば】フォトスケープ 3.7 実例 その7(アニメGIFの作成)


