フォトスケープ 3.7 実例 その7(アニメGIFの作成)
投稿者:マーチン 2016年1月9日
カテゴリ:Windows::Windows 一般アプリ
カテゴリ:Windows::Windows 一般アプリ
複数枚の画像を作成して、それらを次々と表示することで、アニメーションのように見せます。

●1枚目の作成
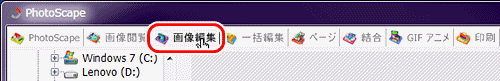
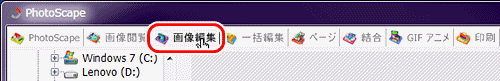
(1)フォトスケープ (PhotoScape) を起動し、[画像編集] をクリックする。
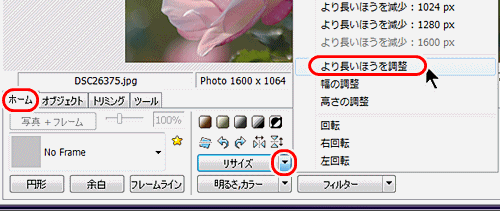
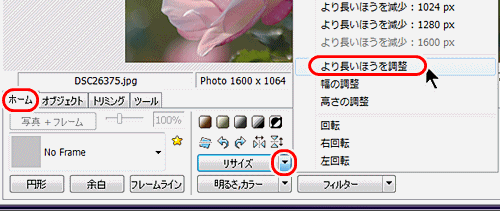
(2)写真を読み込み、[リサイズ]をクリックして、[より長いほうを調整]を選択する。

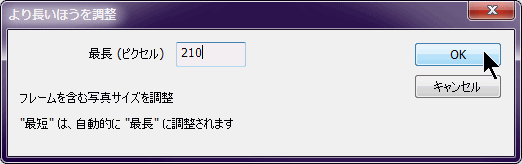
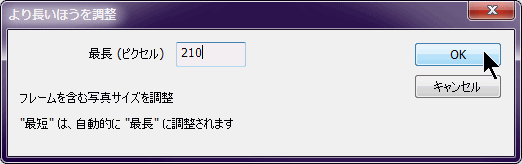
(3)最長幅を210に設定して[OK] をクリックする。

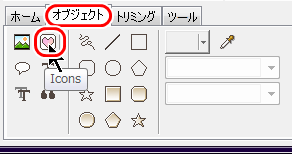
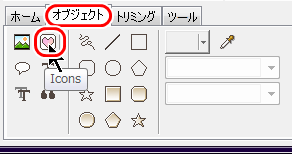
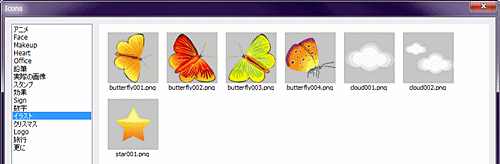
(4)[オブジェクト]タブを選択し、[Icons]ボタンをクリックする。

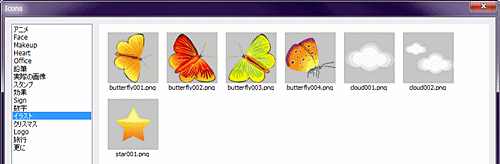
(5)分類から[イラスト]を選択して、挿入する画像を選んで、[OK] をクリックする。

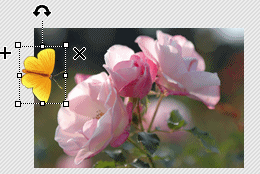
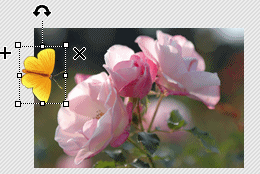
(6)イラストの位置と大きさを調整する。この時、写真より左にはみ出す。

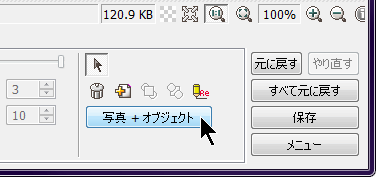
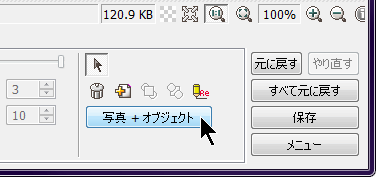
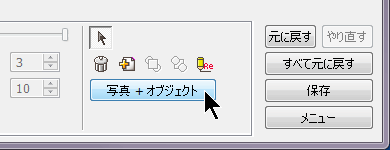
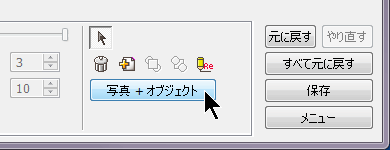
(7)はみ出した部分をカットするために、[写真+オブジェクト]をクリックし、

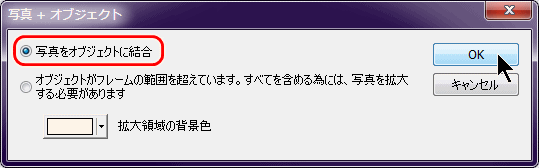
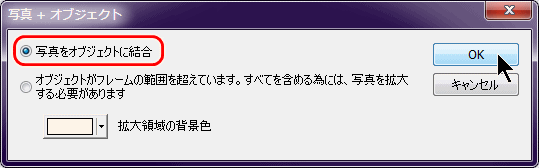
(8)●写真をオブジェクトに結合
にチェックを入れ、[OK] をクリックする。

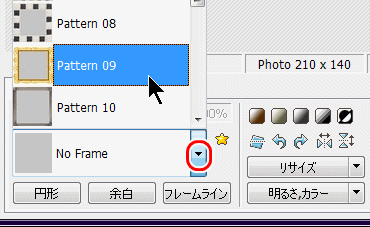
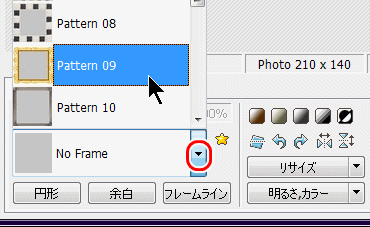
(9)[ホーム]タブを選択し、[Patern 09] というフレームを挿入する。

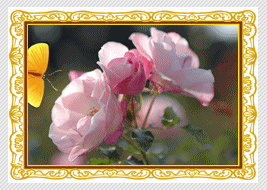
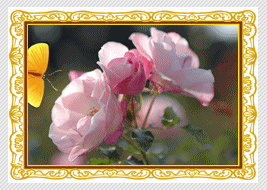
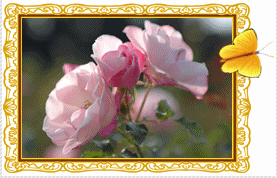
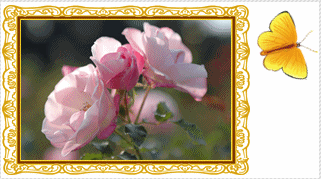
(10)1枚目の完成

(2)写真を読み込み、[リサイズ]をクリックして、[より長いほうを調整]を選択する。

(3)最長幅を210に設定して[OK] をクリックする。

(4)[オブジェクト]タブを選択し、[Icons]ボタンをクリックする。

(5)分類から[イラスト]を選択して、挿入する画像を選んで、[OK] をクリックする。

(6)イラストの位置と大きさを調整する。この時、写真より左にはみ出す。

(7)はみ出した部分をカットするために、[写真+オブジェクト]をクリックし、

(8)●写真をオブジェクトに結合
にチェックを入れ、[OK] をクリックする。

(9)[ホーム]タブを選択し、[Patern 09] というフレームを挿入する。

(10)1枚目の完成

●アニメGIFの作成
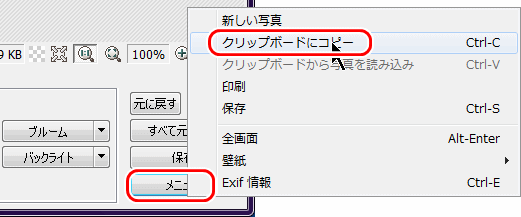
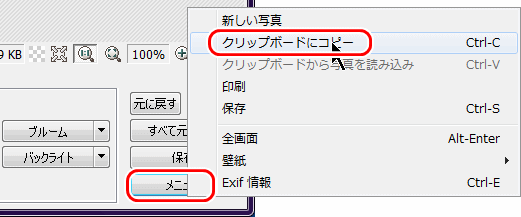
(1)画面右下の[メニュー]をクリックし、[クリップボードにコピー]を選択する。

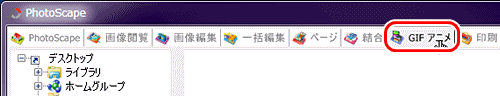
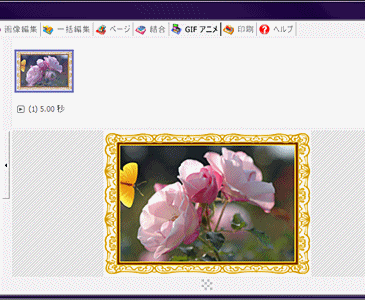
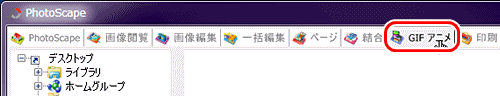
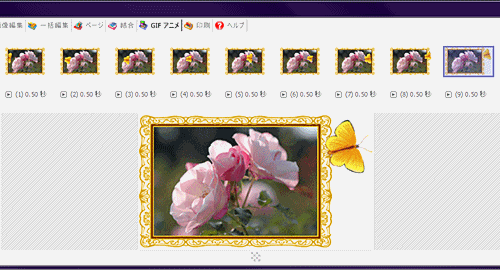
(2)一番上のメニューバーから[GIFアニメ] をクリックする。

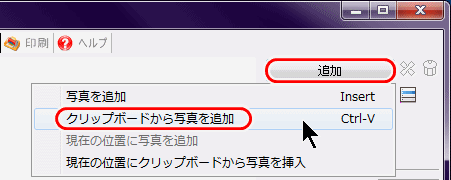
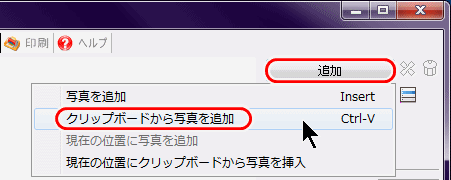
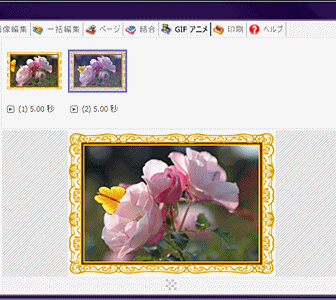
(3)[追加] をクリックし、 [クリップボードから写真を追加] を選択する。

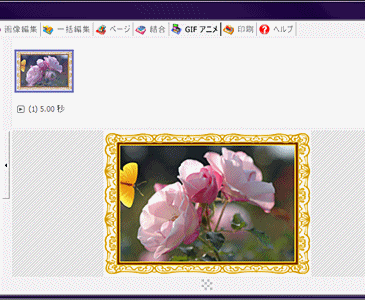
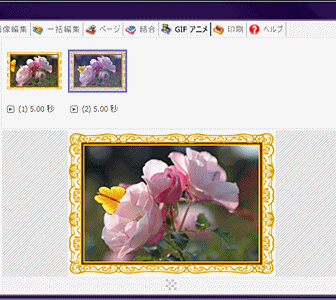
(4)1枚目が登録された。

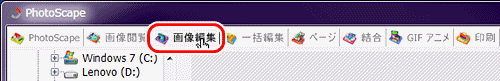
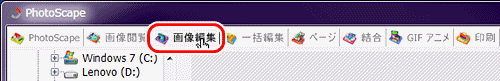
(5)メニューバーから、[画像編集] をクリックして、編集モードに戻る。


(2)一番上のメニューバーから[GIFアニメ] をクリックする。

(3)[追加] をクリックし、 [クリップボードから写真を追加] を選択する。

(4)1枚目が登録された。

(5)メニューバーから、[画像編集] をクリックして、編集モードに戻る。

●2枚目の作成
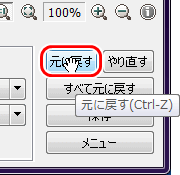
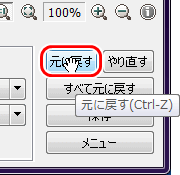
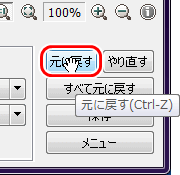
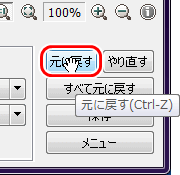
(1)[元に戻す] をクリックし、写真とオブジェクトを結合する前まで戻す。


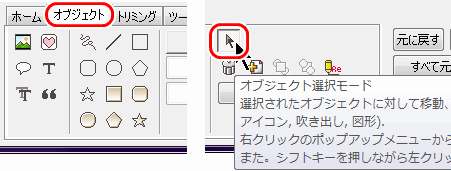
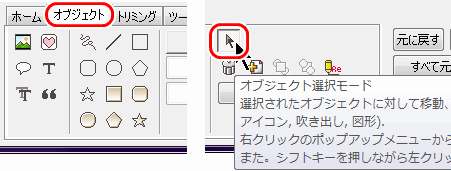
(2)イラストを編集するために、[オブジェクト]タブを選択し、[オブジェクト選択モード]をクリックする。

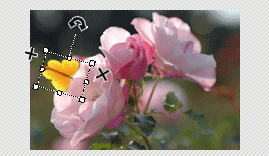
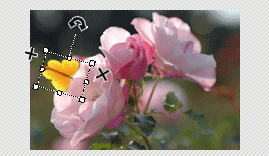
(3)イラストの大きさ、位置を変更する。

(4)先ほどと同様に、[メニュー] [クリップボードにコピー]、[GIFアニメ]、[追加]、[クリップボードから写真を追加] を実行し、2枚目を登録する。

(5)メニューバーから、[画像編集] をクリックして、編集モードに戻る。



(2)イラストを編集するために、[オブジェクト]タブを選択し、[オブジェクト選択モード]をクリックする。

(3)イラストの大きさ、位置を変更する。

(4)先ほどと同様に、[メニュー] [クリップボードにコピー]、[GIFアニメ]、[追加]、[クリップボードから写真を追加] を実行し、2枚目を登録する。

(5)メニューバーから、[画像編集] をクリックして、編集モードに戻る。

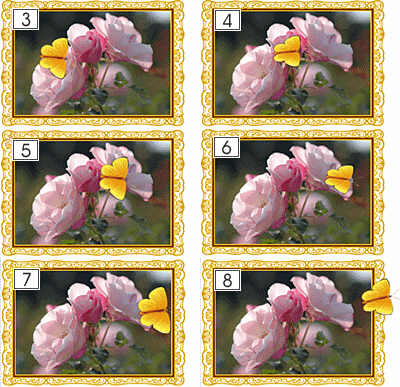
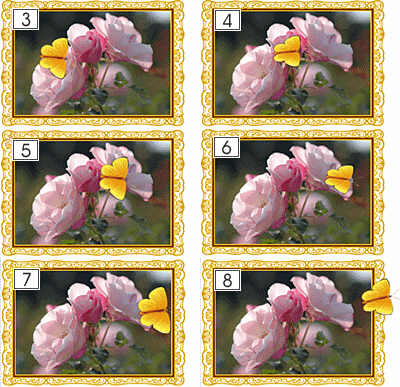
●3枚目~8枚目
(1)3枚目から8枚目まで2枚目と同様の作業を繰り返す。

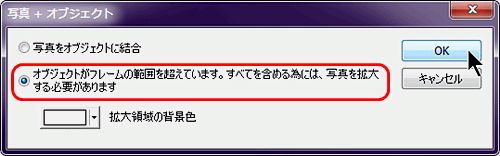
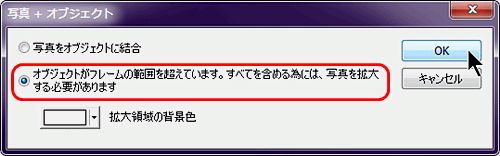
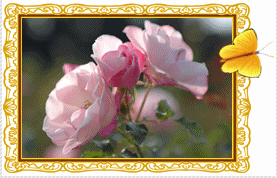
(2)ただし、8枚目だけは、はみ出したイラストも表示させるために、[写真+オブジェクト] をクリックし、

(3)●オブジェクトがフレームの範囲を・・・・
にチェックを入れて、拡大エリアの背景色を「白」に設定して、[OK] をクリックする。


(2)ただし、8枚目だけは、はみ出したイラストも表示させるために、[写真+オブジェクト] をクリックし、

(3)●オブジェクトがフレームの範囲を・・・・
にチェックを入れて、拡大エリアの背景色を「白」に設定して、[OK] をクリックする。

●9枚目
(1)[元に戻す]で、写真とオブジェクトを結合する前までもどす。


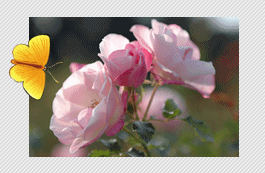
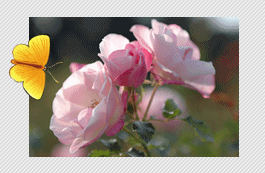
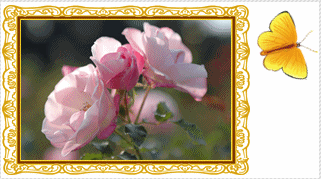
(2)枠の外まで蝶のイラストを移動し、8枚目と同様に[写真+オブジェクト] をクリックして、領域を拡大する。

(3)[コピー]、[GIFアニメ]、[追加]、[クリップボードから写真を追加] で、9枚目を登録する。


(2)枠の外まで蝶のイラストを移動し、8枚目と同様に[写真+オブジェクト] をクリックして、領域を拡大する。

(3)[コピー]、[GIFアニメ]、[追加]、[クリップボードから写真を追加] で、9枚目を登録する。

●アニメーションの設定
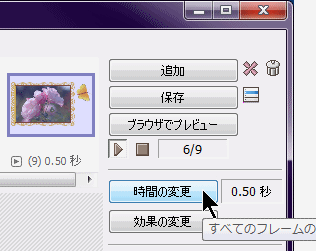
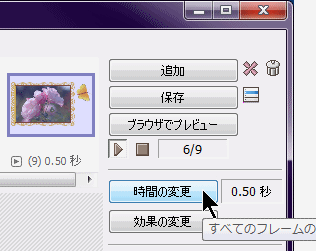
(1)[時間の変更]をクリックする。

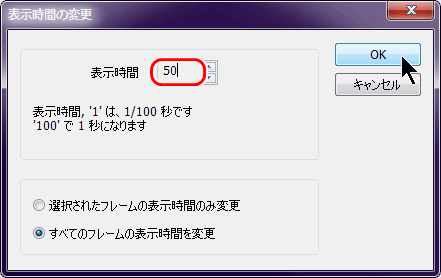
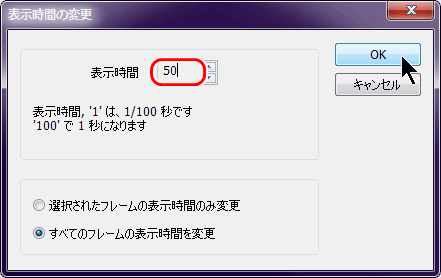
(2)表示時間を入力(1/100秒単位なので、50ならば0.5秒)して、[OK] をクリックする。

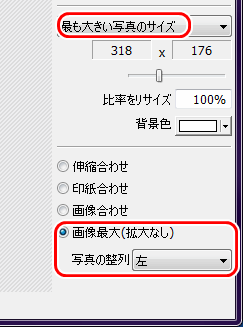
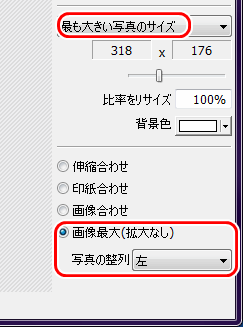
(3)8、9枚目のサイズが大きいので、[最も大きい写真のサイズ]、●画像最大(拡大なし)、写真の整理[左] を選択する。

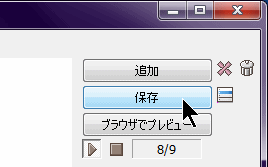
(4)[保存] をクリックして、ファイル名を指定して保存する。


(2)表示時間を入力(1/100秒単位なので、50ならば0.5秒)して、[OK] をクリックする。

(3)8、9枚目のサイズが大きいので、[最も大きい写真のサイズ]、●画像最大(拡大なし)、写真の整理[左] を選択する。

(4)[保存] をクリックして、ファイル名を指定して保存する。

◆連載
【まほろば】フォトスケープ PhotoScape 3.7 (概要とインストール)
【まほろば】フォトスケープ PhotoScape 3.7 (ヘルプ動画)
【まほろば】フォトスケープ 3.7 実例 その1(フレーム、吹き出し、イラスト)
【まほろば】フォトスケープ 3.7 実例 その2(テキスト、レンズフレア、保存)
【まほろば】フォトスケープ 3.7 実例 その3(絵画化、長方形描画)
【まほろば】フォトスケープ 3.7 実例 その4(複数画像を1枚に-1)
【まほろば】フォトスケープ 3.7 実例 その5(複数画像を1枚に-2)
【まほろば】フォトスケープ 3.7 実例 その6(複数画像を1枚に-3)
【まほろば】フォトスケープ 3.7 実例 その7(アニメGIFの作成)
【まほろば】フォトスケープ PhotoScape 3.7 (ヘルプ動画)
【まほろば】フォトスケープ 3.7 実例 その1(フレーム、吹き出し、イラスト)
【まほろば】フォトスケープ 3.7 実例 その2(テキスト、レンズフレア、保存)
【まほろば】フォトスケープ 3.7 実例 その3(絵画化、長方形描画)
【まほろば】フォトスケープ 3.7 実例 その4(複数画像を1枚に-1)
【まほろば】フォトスケープ 3.7 実例 その5(複数画像を1枚に-2)
【まほろば】フォトスケープ 3.7 実例 その6(複数画像を1枚に-3)
【まほろば】フォトスケープ 3.7 実例 その7(アニメGIFの作成)


