アクセシビリティチェック「WebInspector(ウェブインスペクター)」
投稿者:マーチン 2011年7月21日
カテゴリ:障碍者全般
カテゴリ:障碍者全般
WebInspector(ウェブインスペクター)は、ウェブサイトのアクセシビリティを診断するソフトウェアで、富士通(株)より無料で提供されています。主に、高齢者や視覚に障害のある方にとって重要な問題を指摘します。 (2006年5月18日 Version 5.0 公開)
●インストール方法
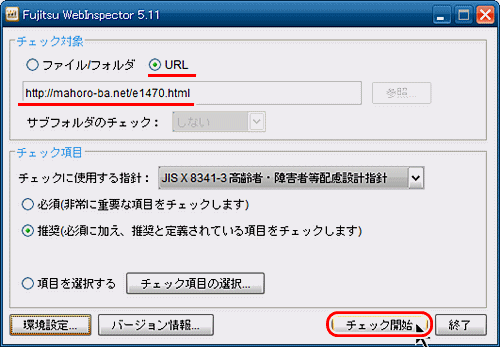
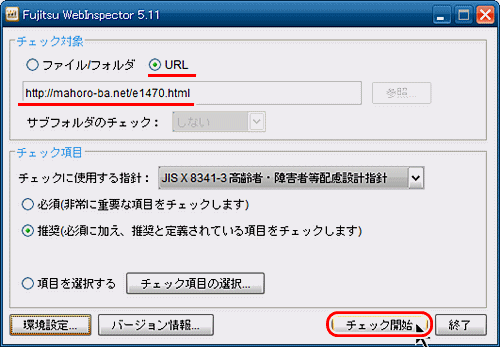
(1)【富士通】WebInspector のダウンロード を開き、
(2)ダウンロードしたファイル( WebInspector511win.exe) を実行する。
(3)”展開先の設定”で、[変更]ボタンをクリックして、「C:¥Program Files」に変更し、[次へ] をクリックする。
(4)”ファイルの展開の完了” で、[完了] をクリックする。
(5)「C:¥Program Files¥WebInspector.exe」を実行する。

(2)ダウンロードしたファイル( WebInspector511win.exe) を実行する。
(3)”展開先の設定”で、[変更]ボタンをクリックして、「C:¥Program Files」に変更し、[次へ] をクリックする。
(4)”ファイルの展開の完了” で、[完了] をクリックする。
(5)「C:¥Program Files¥WebInspector.exe」を実行する。

●実行例
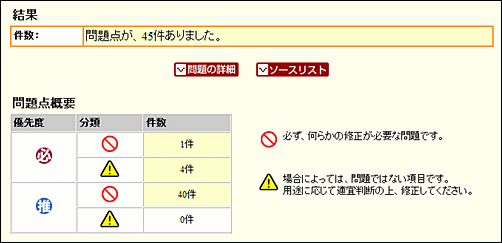
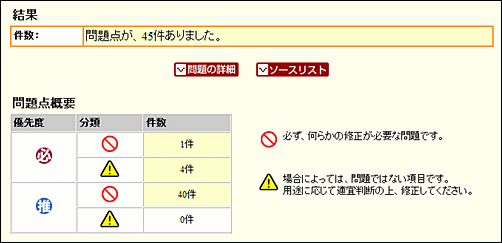
◆チェック結果

◆問題点概要

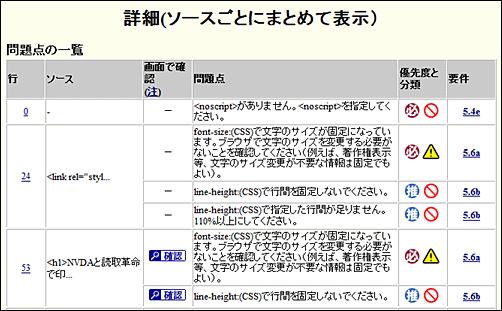
◆詳細(ソースごとにまとめて表示)
この場合、htmlファイルとCSSファイルの2つがチェックされ、問題数が表示された。

◆問題点概要
チェックしたファイル毎に、優先度で”必須”と”推奨”に分けられ、さらに、”必ず、何らかの修正が必要な問題”と”場合によっては、問題ではない項目”に分類されて、件数が表示されます。

◆詳細(ソースごとにまとめて表示)

●問題点の例
- <noscript>がありません。<noscript>を指定してください。
- (CSS)で文字のサイズが固定になっています。
- (CSS)で行間を固定しないでください。
- (CSS)で指定した行間が足りません。110%以上にしてください。
- onclick属性を使用しています。キーボードだけで操作できることを確認してください。
- 弱視者(白内障者)の基準で、背景色と文字色のコントラストが足りません。
- 色覚特性(第一色覚-赤)の基準で、背景色と文字色のコントラストが足りません。
- ステータスバーに情報を表示しないでください。
- <a>のtarget属性に_blankを指定しています。


