ワードの図 応用4(写真に文字を入れる1)
投稿者:マーチン 2007年9月9日
カテゴリ:未分類::
カテゴリ:未分類::
【使用ソフト】Microsoft Word 2003
写真の中に、黒色の文字を入れても、読みづらい場合があります。
そこで、写真の中でも目立つような文字の入れ方を紹介します。


※「透過性」を用いると、画面で見たものと印刷結果が異なって見えることがあります。必ず、ためし印刷をして、透過性の値を調整してください。
●白文字
写真の暗い部分に、白で文字を入れます。
(1)[挿入] [図] [ファイルから] で、写真を挿入する
(2)挿入した写真をダブルクリックして、[レイアウト] [背面] [OK]
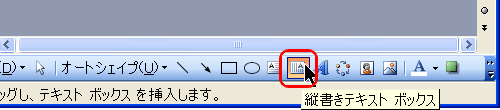
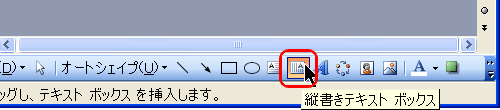
(3)[縦書きテキストボックス] アイコンをクリックする。

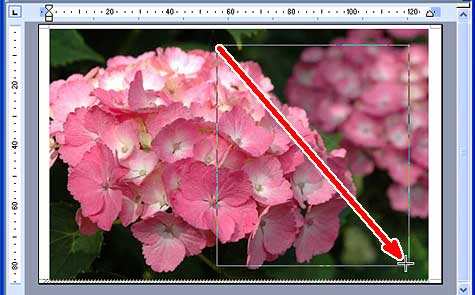
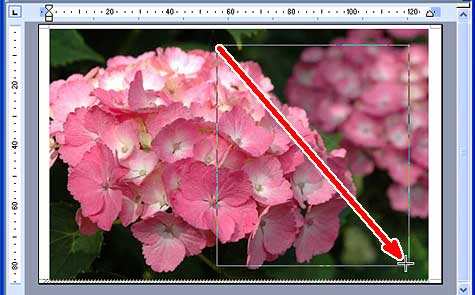
(4)テキストボックスの大きさをドラッグする。

(5)文字を書き入れ、テキストボックスの枠を選択する。

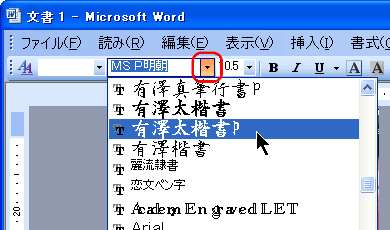
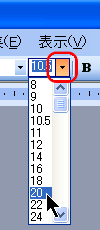
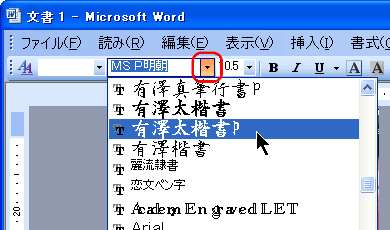
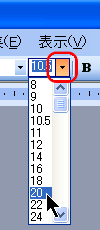
(6)フォント(字形) と 文字サイズ を設定する。


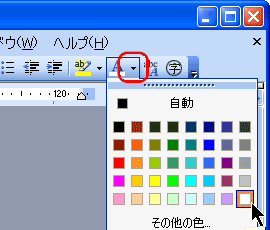
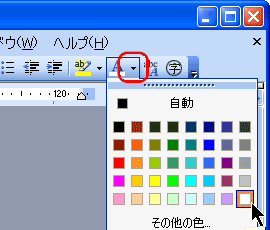
(7)文字の色を、「白」に設定する。

(8)テキストボックスの枠をダブルクリックする。

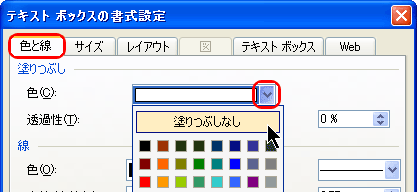
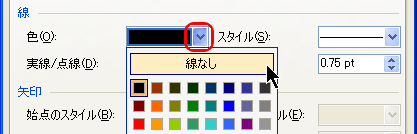
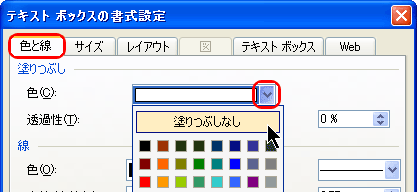
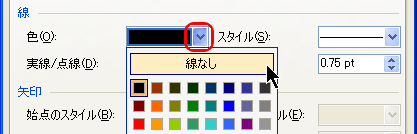
(9)[テキストボックスの書式設定] で、[色と線]タブをクリックし、「塗りつぶしなし」、「線なし」 に設定。


(1)[挿入] [図] [ファイルから] で、写真を挿入する
(2)挿入した写真をダブルクリックして、[レイアウト] [背面] [OK]
(3)[縦書きテキストボックス] アイコンをクリックする。

(4)テキストボックスの大きさをドラッグする。

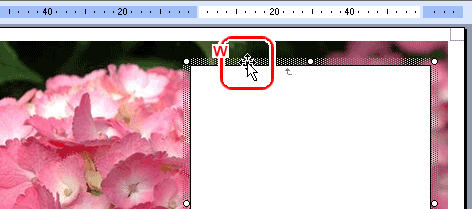
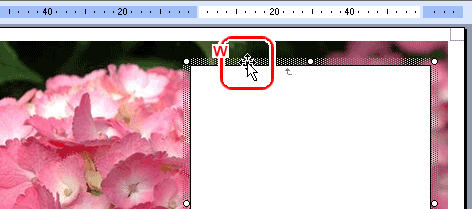
(5)文字を書き入れ、テキストボックスの枠を選択する。

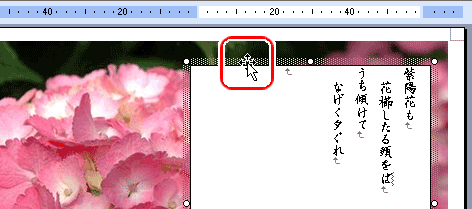
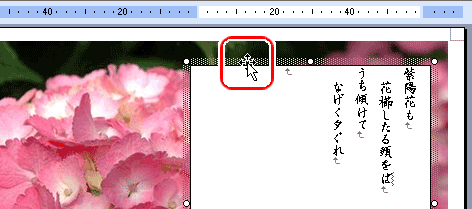
※枠を選択した状態では、枠内すべての文字に対しての設定が変更されます。枠の表示のされ方の違いに注意。
文字を選択した状態


枠を選択した状態


(6)フォント(字形) と 文字サイズ を設定する。


(7)文字の色を、「白」に設定する。

(8)テキストボックスの枠をダブルクリックする。

(9)[テキストボックスの書式設定] で、[色と線]タブをクリックし、「塗りつぶしなし」、「線なし」 に設定。


(10)できあがり

●背景を暗くする
テキストの背景を少し暗くして、文字を見やすくします。
(1)テキストボックスの枠をダブルクリックする。
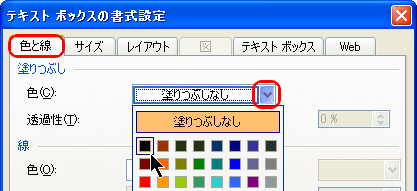
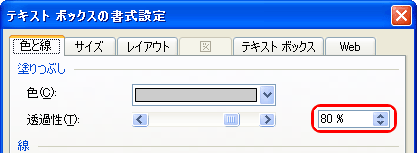
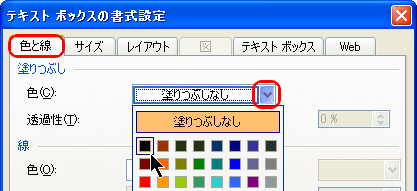
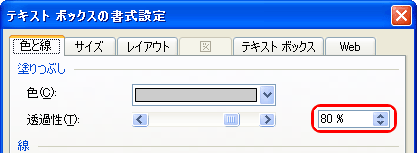
(2)[テキストボックスの書式設定] で、[色と線]タブをクリックし、塗りつぶし:色を「黒」に、透過性を「80%」に設定。


(3)できあがり

(1)テキストボックスの枠をダブルクリックする。
(2)[テキストボックスの書式設定] で、[色と線]タブをクリックし、塗りつぶし:色を「黒」に、透過性を「80%」に設定。


(3)できあがり

●背景を明るくする
テキストの背景を明るくし、文字を黒色にして、見やすくします。
(1)テキストボックスの枠をダブルクリックする。
(2)[テキストボックスの書式設定] で、[色と線]タブをクリックし、塗りつぶし:色を「白」に、透過性を「60%」に設定。
(3)テキストボックスの枠をクリックして、文字の色を、「黒」 に設定する。
(4)できあがり

(1)テキストボックスの枠をダブルクリックする。
(2)[テキストボックスの書式設定] で、[色と線]タブをクリックし、塗りつぶし:色を「白」に、透過性を「60%」に設定。
(3)テキストボックスの枠をクリックして、文字の色を、「黒」 に設定する。
(4)できあがり

●写真を明るくする
背景の写真自体を明るくし、文字を黒色にして、見やすくします。
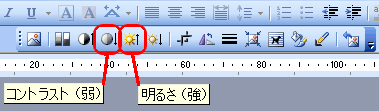
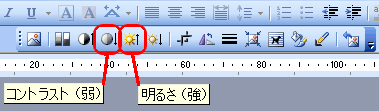
(1)写真を選択して、図メニューバーの、[コントラスト(弱)]を5回、[明るさ(強)]を5回 クリックする。

(2)[テキストボックスの書式設定] で、[色と線]タブをクリックし、塗りつぶし:色を「塗りつぶしなし」に設定。
(3)テキストボックスの枠をクリックして、文字の色を、「黒」 に設定する。
(4)できあがり

(1)写真を選択して、図メニューバーの、[コントラスト(弱)]を5回、[明るさ(強)]を5回 クリックする。

(2)[テキストボックスの書式設定] で、[色と線]タブをクリックし、塗りつぶし:色を「塗りつぶしなし」に設定。
(3)テキストボックスの枠をクリックして、文字の色を、「黒」 に設定する。
(4)できあがり

◆連載
【まほろば】ワードの図 応用1(写真に枠をつける)
【まほろば】ワードの図 応用2(写真を楕円に切り抜く1)
【まほろば】ワードの図 応用3(写真を楕円に切り抜く2)
【まほろば】ワードの図 応用4(写真に文字を入れる1)
【まほろば】ワードの図 応用5(写真に文字を入れる2)
【まほろば】ワードの図 応用6(背景画像を追加する)
【まほろば】ワードの図 応用7(ポラロイド写真風)
【まほろば】ワードの図 応用8(ファイルサイズを小さくする)
【まほろば】ワードの図 応用2(写真を楕円に切り抜く1)
【まほろば】ワードの図 応用3(写真を楕円に切り抜く2)
【まほろば】ワードの図 応用4(写真に文字を入れる1)
【まほろば】ワードの図 応用5(写真に文字を入れる2)
【まほろば】ワードの図 応用6(背景画像を追加する)
【まほろば】ワードの図 応用7(ポラロイド写真風)
【まほろば】ワードの図 応用8(ファイルサイズを小さくする)


