ワードの図 応用5(写真に文字を入れる2)
投稿者:マーチン 2007年9月9日
カテゴリ:未分類::
カテゴリ:未分類::
【使用ソフト】Microsoft Word 2003
文字に白色の縁取りをすると、後ろがどんな写真でも読みやすくなります。テレビの字幕やポスターでよく使われている技法です。ちょっと手順は複雑ですが、ワードでもできないことはないです。
加工前


加工後


●白い縁取りの文字
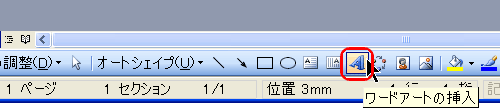
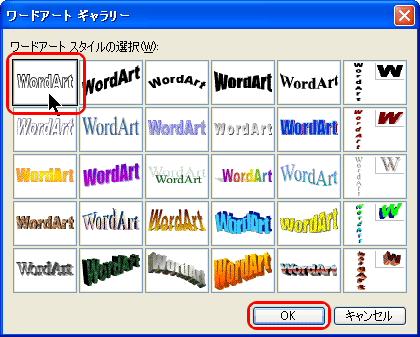
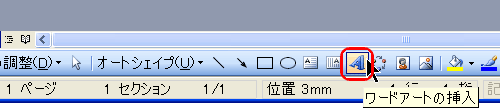
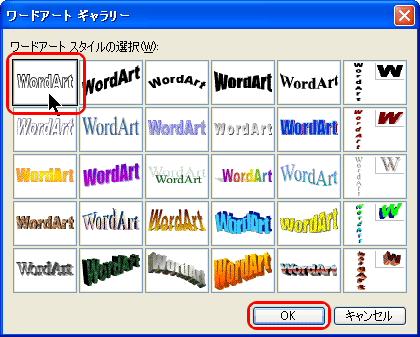
(1)[ワードアートの挿入]アイコンをクリックし、一番左上を選択する。


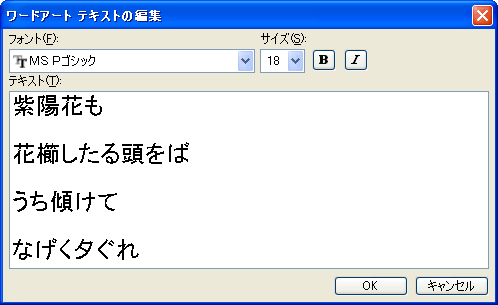
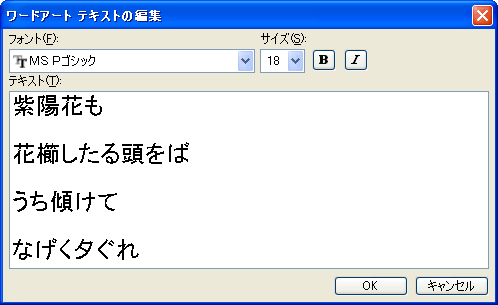
(2)文字を入力する。行間が狭すぎるため、1行おきにスペースをあける。

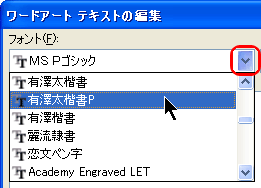
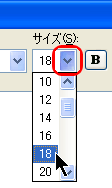
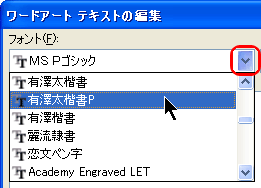
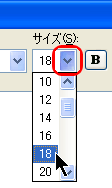
(3)フォント、サイズを選択する。


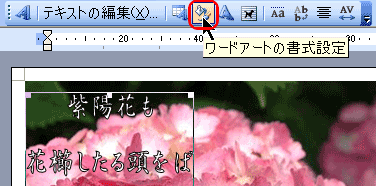
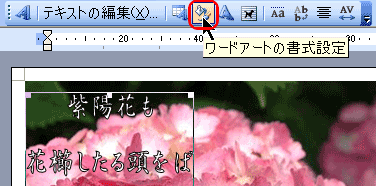
(4)[ワードアート]のメニューバーから、[ワードアートの書式設定]をクリックする。

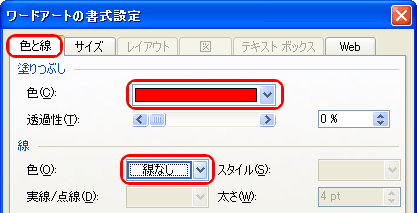
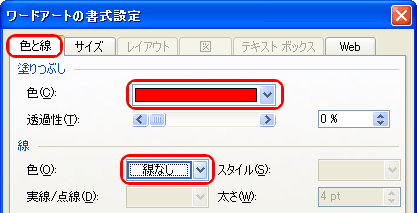
(5)[色と線]タブを選択し、塗りつぶし色:赤、線:なし

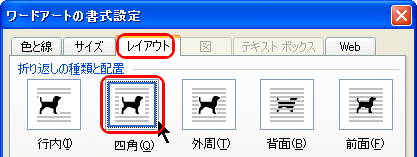
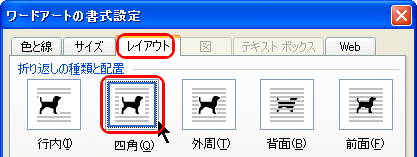
(6)[レイアウト]タブを選択し、[四角]を選び [OK]

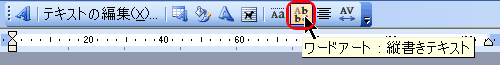
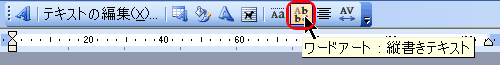
(7)[ワードアート]のメニューバーから、[縦書きテキスト]

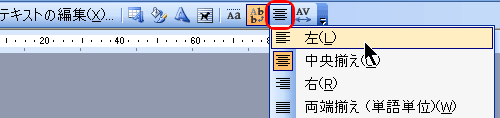
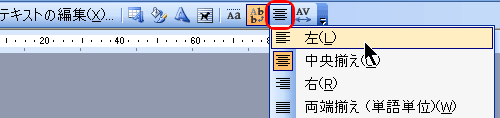
(8)[ワードアート]のメニューバーから、[配置] [左]

(9)位置と大きさを調整する。

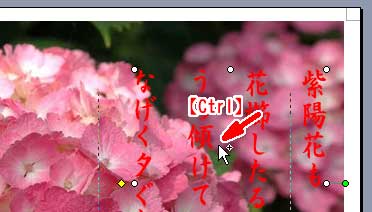
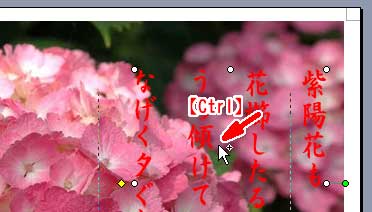
(10)作成した文字を少しだけドラッグして、[Ctrl]を押しながらマウスボタンを離すと、コピーされる。


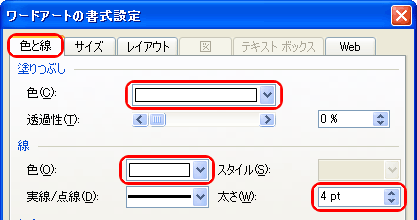
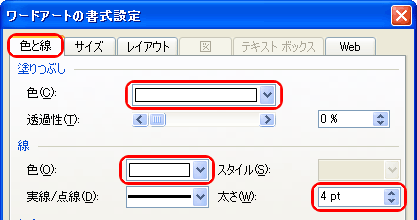
(11)コピー前の文字に対して、[ワードアートの書式設定] [色と線]タブ を選択し、塗りつぶし:色「白」、線:色「白」、線:太さ「4pt」 に設定する。

(12) (10)でコピーした文字を移動させて、最初の文字に重ねる。[Ctrl]+[矢印キー] での移動を使ったほうが、簡単に微調整ができる。

(13)(1)~(12)の手順を、「与謝野晶子」の文字に対しても行う。
(14)文字全体が選択されるように、マウスをドラッグして、[グループ化] する。

(15)できあがり



(2)文字を入力する。行間が狭すぎるため、1行おきにスペースをあける。

(3)フォント、サイズを選択する。


(4)[ワードアート]のメニューバーから、[ワードアートの書式設定]をクリックする。

(5)[色と線]タブを選択し、塗りつぶし色:赤、線:なし

(6)[レイアウト]タブを選択し、[四角]を選び [OK]

(7)[ワードアート]のメニューバーから、[縦書きテキスト]

(8)[ワードアート]のメニューバーから、[配置] [左]

(9)位置と大きさを調整する。

(10)作成した文字を少しだけドラッグして、[Ctrl]を押しながらマウスボタンを離すと、コピーされる。


(11)コピー前の文字に対して、[ワードアートの書式設定] [色と線]タブ を選択し、塗りつぶし:色「白」、線:色「白」、線:太さ「4pt」 に設定する。

(12) (10)でコピーした文字を移動させて、最初の文字に重ねる。[Ctrl]+[矢印キー] での移動を使ったほうが、簡単に微調整ができる。

(13)(1)~(12)の手順を、「与謝野晶子」の文字に対しても行う。
(14)文字全体が選択されるように、マウスをドラッグして、[グループ化] する。

(15)できあがり

◆連載
【まほろば】ワードの図 応用1(写真に枠をつける)
【まほろば】ワードの図 応用2(写真を楕円に切り抜く1)
【まほろば】ワードの図 応用3(写真を楕円に切り抜く2)
【まほろば】ワードの図 応用4(写真に文字を入れる1)
【まほろば】ワードの図 応用5(写真に文字を入れる2)
【まほろば】ワードの図 応用6(背景画像を追加する)
【まほろば】ワードの図 応用7(ポラロイド写真風)
【まほろば】ワードの図 応用8(ファイルサイズを小さくする)
【まほろば】ワードの図 応用2(写真を楕円に切り抜く1)
【まほろば】ワードの図 応用3(写真を楕円に切り抜く2)
【まほろば】ワードの図 応用4(写真に文字を入れる1)
【まほろば】ワードの図 応用5(写真に文字を入れる2)
【まほろば】ワードの図 応用6(背景画像を追加する)
【まほろば】ワードの図 応用7(ポラロイド写真風)
【まほろば】ワードの図 応用8(ファイルサイズを小さくする)


