ワードの図 応用3(写真を楕円に切り抜く2)
投稿者:マーチン 2007年9月22日
カテゴリ:未分類::
カテゴリ:未分類::
【使用ソフト】Microsoft Word 2003
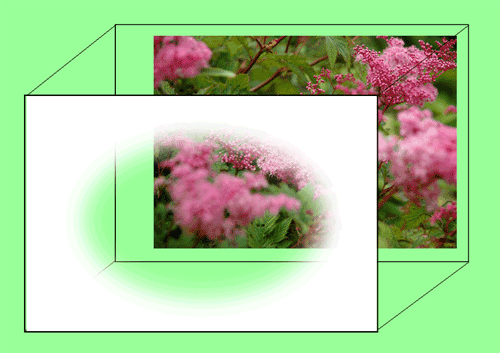
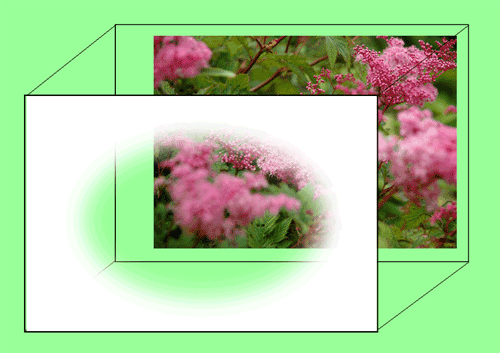
下の図のように、写真を楕円に切り抜き、その境界をぼかして、ワードに貼り付ける方法を説明します。

この方法は、実際に切り抜くわけでなく、切り抜いたかのように見せるだけなので、白い背景以外では使えません。でも、画像編集ソフトの使い方を覚えなくても済みます。 (^^;
フリーの画像処理ソフト PhotoScape(フォトスケープ) に、【まほろば】フォトスケープ 応用 (フレームの追加) のフレームをダウンロードすれば、同じことができます。こちらの方が、簡単かもしれません。
●マスクファイルの仕組み
ワードでは、何枚かの図や絵を重ねることができるので、切り抜きたい写真の前に、中央に透明な部分がある画像(マスク)を重ねることで、あたかも切り抜いたかのように見せます。その透明な部分が、ぼんやりと変化するようなものにすれば、境界をぼかした切抜きのように見えます。マスクは、写真の外形よりも、少し大きくします。


●マスクファイルのダウンロード
(1)はっきりした境界の「切抜き」、境界のぼかし度が小さい「ぼかし小」、ぼかし度の大きい「ぼかし大」の3タイプで各9種類、合計27種類のマスクファイルを作成しました。ファイルの形式はPNGなので、透明度を変化させた画像を作ることができます。青色の部分が透明な部分で、後ろの写真が見える箇所です。
| 切抜き | ぼかし大 | ||||
 |  |  |  |  |  |
| 横楕円 | 横角丸1 | 横角丸2 | 横楕円 | 横角丸1 | 横角丸2 |
 |  |  |  |  |  |
| 縦楕円 | 縦角丸1 | 縦角丸2 | 縦楕円 | 縦角丸1 | 縦角丸2 |
 |  |  |  |  |  |
| 雲 | ハート | 星 | 雲 | ハート | 星 |
(2)ダウンロード(ファイル名:mask.exe) をクリックして、実行ファイルをダウンロードする。
「ファイルのダウンロード - セキュリティの警告」 ⇒ [保存]をクリック。
(3)ダウンロードした実行ファイルをダブルクリックする。
「開いているファイル - セキュリティの警告」 ⇒ [実行] をクリック。
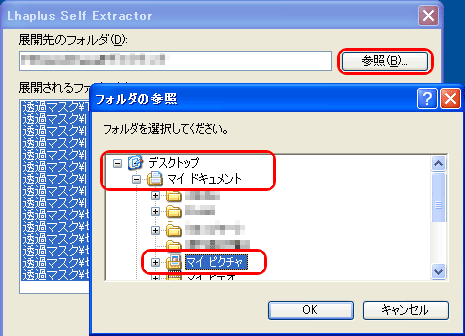
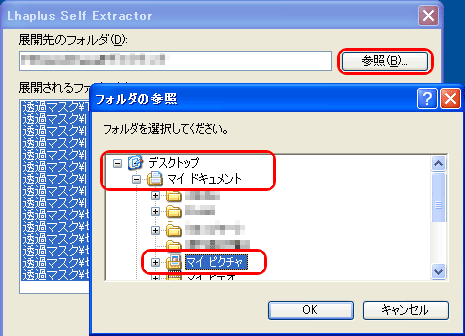
(4)展開先フォルダの[参照]をクリックし、展開先のフォルダを指定(例えば、[デスクトップ] [マイドキュメント] [マイピクチャ] を選択)し、[展開] をクリックする。

※実行ファイルが利用できない場合は、ダウンロード(ファイル名:mask.lzh) をクリックして、圧縮ファイルをダウンロードし、解凍する。
「ファイルのダウンロード - セキュリティの警告」 ⇒ [保存]をクリック。
(3)ダウンロードした実行ファイルをダブルクリックする。
「開いているファイル - セキュリティの警告」 ⇒ [実行] をクリック。
(4)展開先フォルダの[参照]をクリックし、展開先のフォルダを指定(例えば、[デスクトップ] [マイドキュメント] [マイピクチャ] を選択)し、[展開] をクリックする。

※実行ファイルが利用できない場合は、ダウンロード(ファイル名:mask.lzh) をクリックして、圧縮ファイルをダウンロードし、解凍する。
●マスクファイルの実例
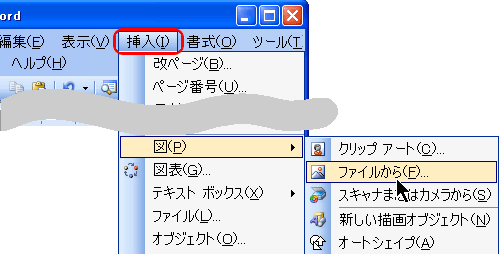
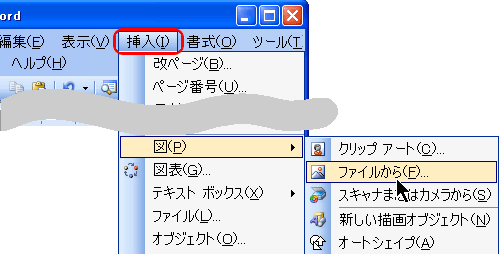
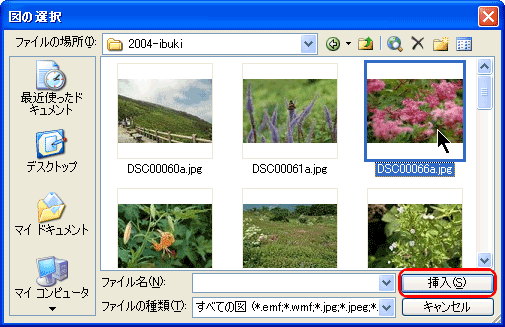
(1)ワードを立ち上げて、[挿入] [図] [ファイルから] を選択する。

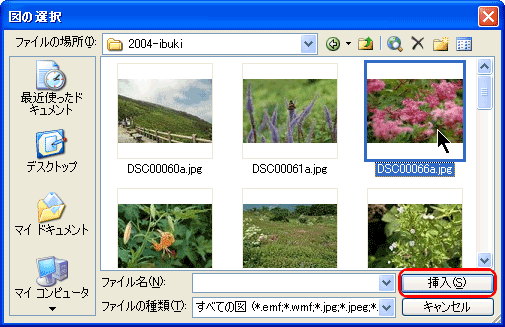
(2)挿入したい写真を選択し、[挿入]ボタンをクリックする。

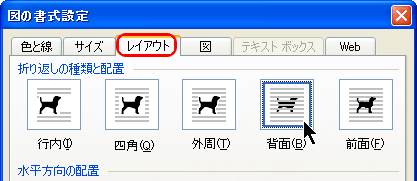
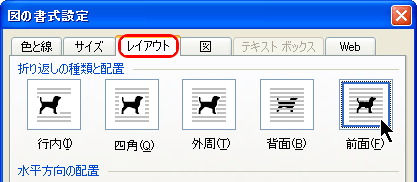
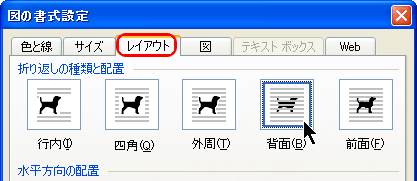
(3)挿入した写真の上でダブルクリックすると、「図の書式設定」が開くので、[レイアウト]タブを選んで、[背面]にチェックして、[OK]をクリックする。

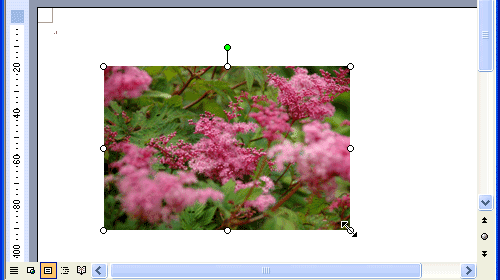
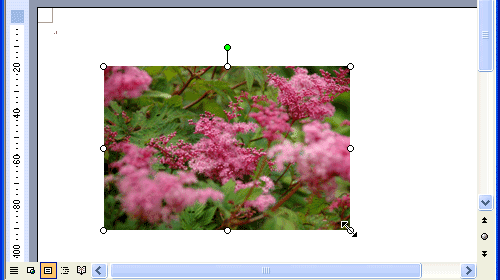
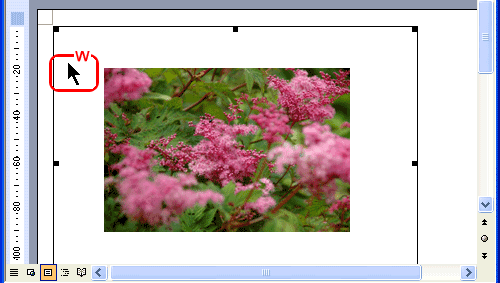
(4)写真の位置とサイズを調整する。

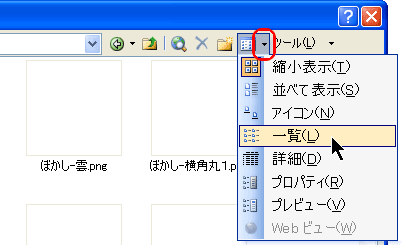
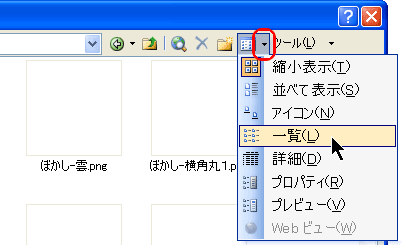
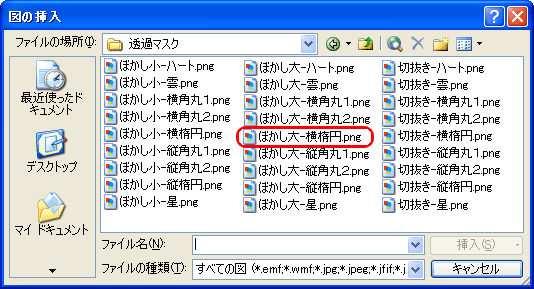
(5)[挿入] [図] [ファイルから] で、「透過マスク」を保存したフォルダに移動する。ファイルの名前が表示されない場合は、[表示ボタン]の右の▼をクリックし、[一覧] を選択する。

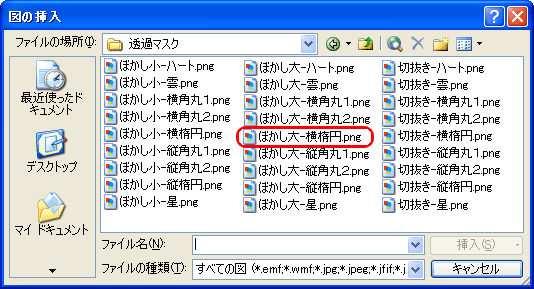
(6)マスクファイルを選択して、[挿入]ボタンをクリックする。

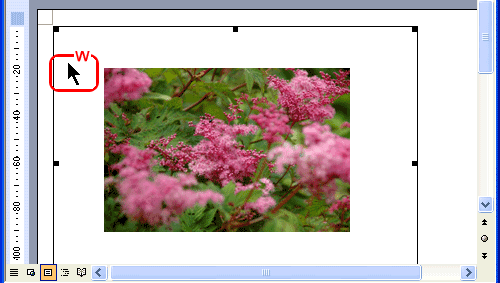
(7)挿入したマスク(真っ白なのでどこにあるかわからないけど)の上でダブルクリックして、

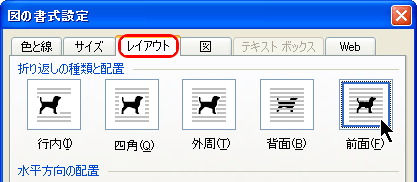
(8)「図の書式設定」で、[レイアウト]タブを選んで、[前面]にチェックして、[OK]をクリックする。

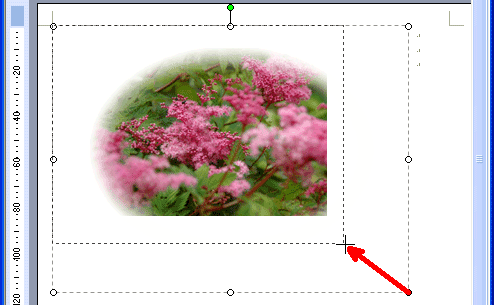
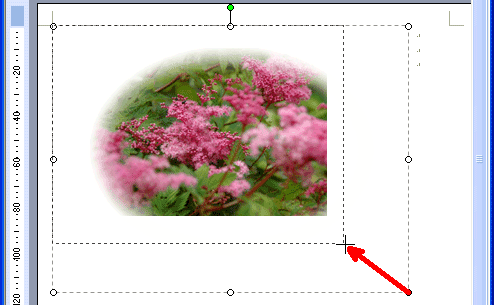
(9)マスクの端の○をドラッグして大きさを調整する。(これ以降では、わかりやすくするために、マスクの外形側を破線で示しています。)

(10)マスクの位置の移動は、マウスのドラッグでもできるが、[Ctrl]+[矢印キー] の方が微調整がしやすい。
(11)もし、写真がマスクで隠せないような場合は、あらかじめ写真の一部を切り取ってください。
⇒ 【まほろば】ワードの図 基礎8(濃淡・明るさ・切抜き・透明)

(2)挿入したい写真を選択し、[挿入]ボタンをクリックする。

(3)挿入した写真の上でダブルクリックすると、「図の書式設定」が開くので、[レイアウト]タブを選んで、[背面]にチェックして、[OK]をクリックする。

(4)写真の位置とサイズを調整する。

(5)[挿入] [図] [ファイルから] で、「透過マスク」を保存したフォルダに移動する。ファイルの名前が表示されない場合は、[表示ボタン]の右の▼をクリックし、[一覧] を選択する。

※マウスを使いにくい方はタブキーを押して[矢印ボタン]を選択、その後右矢印キーで[表示ボタン]を選択できます。
(6)マスクファイルを選択して、[挿入]ボタンをクリックする。

(7)挿入したマスク(真っ白なのでどこにあるかわからないけど)の上でダブルクリックして、

(8)「図の書式設定」で、[レイアウト]タブを選んで、[前面]にチェックして、[OK]をクリックする。

(9)マスクの端の○をドラッグして大きさを調整する。(これ以降では、わかりやすくするために、マスクの外形側を破線で示しています。)

※マウスでのドラッグの範囲設定が難しい方はテンキーでマウスカーソルを動かすキーポインターの利用をお勧めします。
(10)マスクの位置の移動は、マウスのドラッグでもできるが、[Ctrl]+[矢印キー] の方が微調整がしやすい。
(11)もし、写真がマスクで隠せないような場合は、あらかじめ写真の一部を切り取ってください。
⇒ 【まほろば】ワードの図 基礎8(濃淡・明るさ・切抜き・透明)
●写真とマスクのグループ化
写真とマスクの位置を合わせたら、2つをグループ化しておくと、2つの位置がずれないままに移動したり、拡大縮小したりすることができる。
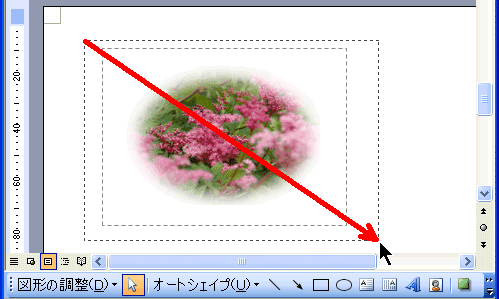
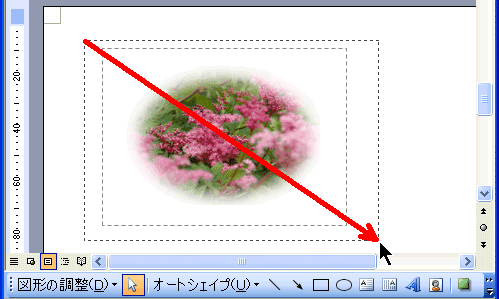
(1)図形描画ツールバーで、[オブジェクトの選択] をクリックする。

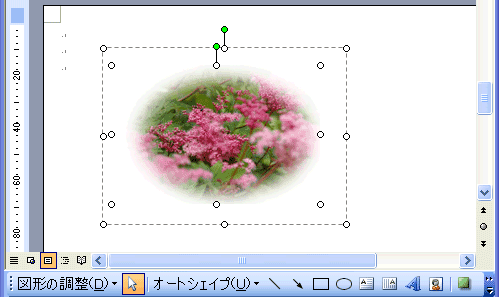
(2)写真とマスクを含む範囲をマウスでドラッグする。

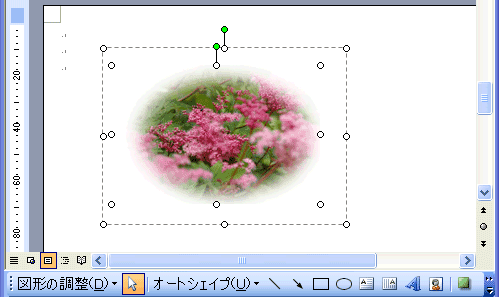
(3)写真とマスクの2つが選択された状態が、下の図です。

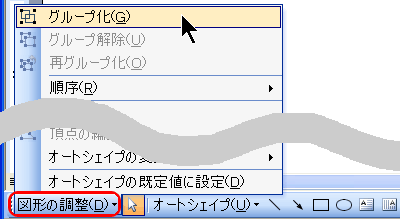
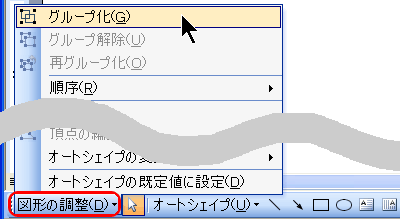
(4)図形描画ツールバーで、[図の調整] [グループ化] をクリックする。

(1)図形描画ツールバーで、[オブジェクトの選択] をクリックする。

(2)写真とマスクを含む範囲をマウスでドラッグする。

※マウスでのドラッグの範囲設定が難しい方はテンキーでマウスカーソルを動かすキーポインターの利用をお勧めします。
(3)写真とマスクの2つが選択された状態が、下の図です。

(4)図形描画ツールバーで、[図の調整] [グループ化] をクリックする。

●重ね合わせ順序の変更
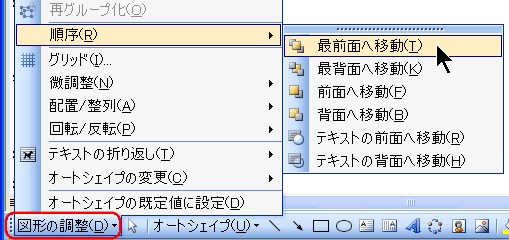
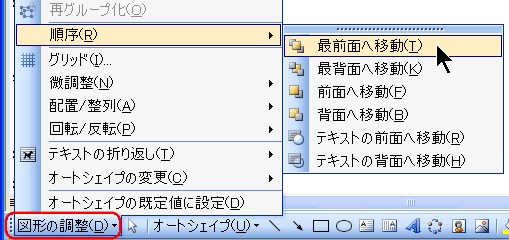
後に読み込んだ画像ほど前面に重ねられるので、写真をマスクよりも後から読み込んだときには、前後の関係を設定し直す必要がある。マスクをクリックして、図形描画ツールバーで[図形の調整] [順序] [最前面へ移動] を選択する。


●ほかの形に切り抜く
他のマスクファイルを使えば、別の形に切り抜くことができます。




◆連載
【まほろば】ワードの図 応用1(写真に枠をつける)
【まほろば】ワードの図 応用2(写真を楕円に切り抜く1)
【まほろば】ワードの図 応用3(写真を楕円に切り抜く2)
【まほろば】ワードの図 応用4(写真に文字を入れる1)
【まほろば】ワードの図 応用5(写真に文字を入れる2)
【まほろば】ワードの図 応用6(背景画像を追加する)
【まほろば】ワードの図 応用7(ポラロイド写真風)
【まほろば】ワードの図 応用8(ファイルサイズを小さくする)
【まほろば】ワードの図 応用2(写真を楕円に切り抜く1)
【まほろば】ワードの図 応用3(写真を楕円に切り抜く2)
【まほろば】ワードの図 応用4(写真に文字を入れる1)
【まほろば】ワードの図 応用5(写真に文字を入れる2)
【まほろば】ワードの図 応用6(背景画像を追加する)
【まほろば】ワードの図 応用7(ポラロイド写真風)
【まほろば】ワードの図 応用8(ファイルサイズを小さくする)
◆関連記事
【まほろば】ワードの図 基礎1(図を取り込む ファイルから)
【まほろば】ワードで年賀状 (用紙設定)
【まほろば】ワードで年賀状 (実例:初級編)
【まほろば】フォトスケープ 応用 (フレームの追加)
【まほろば】ワードで年賀状 (用紙設定)
【まほろば】ワードで年賀状 (実例:初級編)
【まほろば】フォトスケープ 応用 (フレームの追加)


